input text View 만들기
우선 View를 collectionView와 동일한 scope인 전체 View에 대해 삽입한다.
안에 text Field와 Button을 만들고 아이콘 수정 및 Auto Layout을 설정한다.


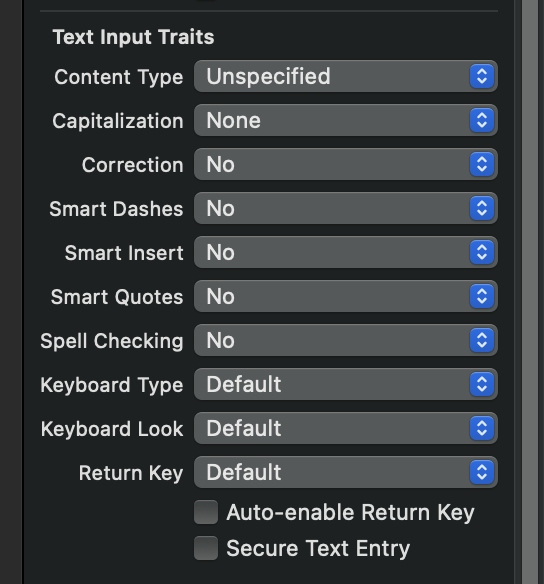
여기서 중요한 점은 Text Field를 누르게 되면 키패드가 등장할 것인데,
숫자, 특수문자, 한글, 영어 등 다양한 키패드가 존재하는데 이를 선정 해주어야 한다.
default로 설정한 다음 대부분의 추가기능은 사용하지 않는 것으로 하자.

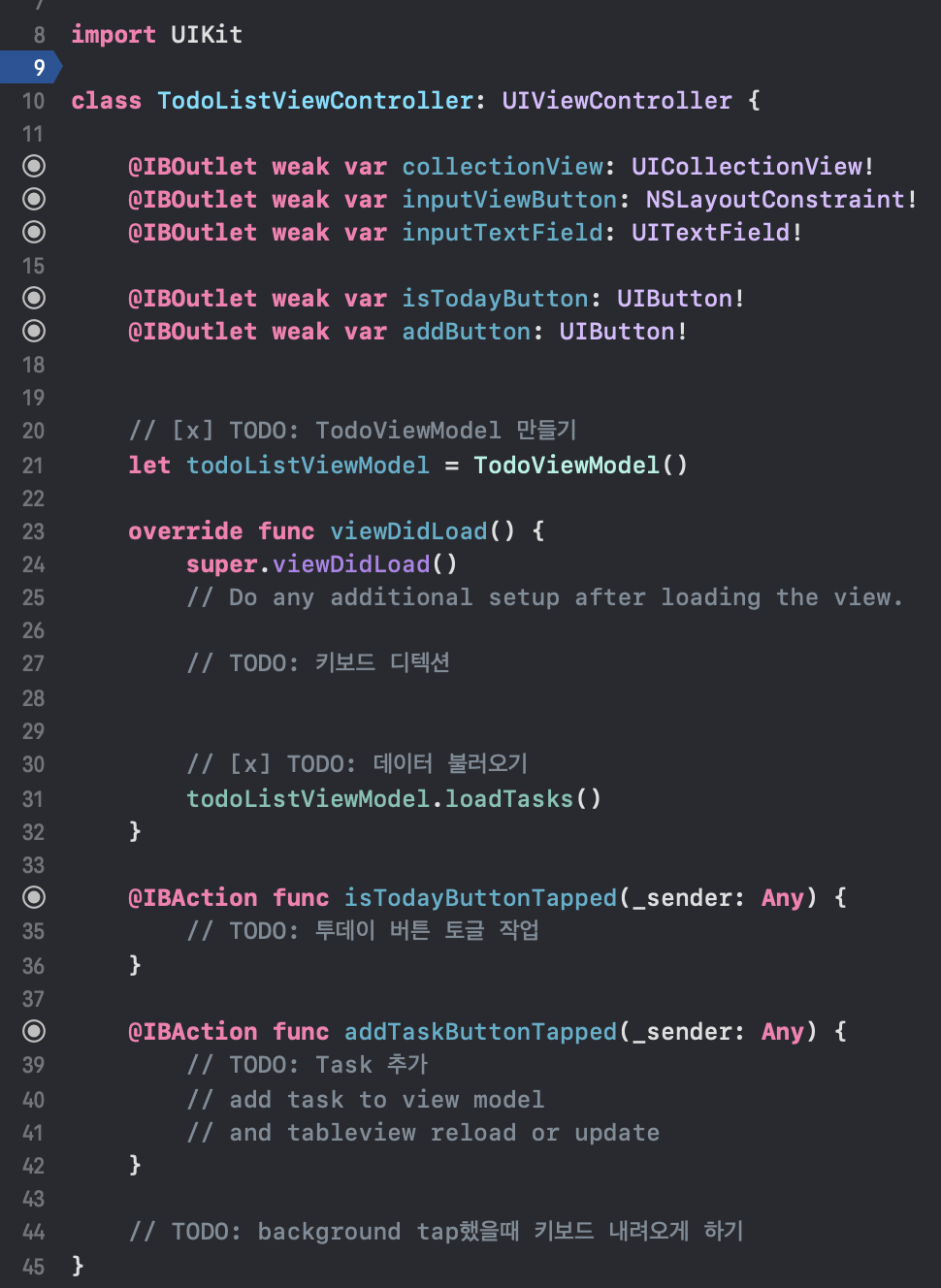
현재 ViewController애서 각 변수들을 연결해줄 것이다.
여기서 inputViewButton의 경우 Constraint인데 이는 text View를 클릭할 경우 키패드 만큼 View의 Bottom이 올라가야 하기에 지정해준 것이다.


View의 Bottom에 해당하는 constraint는 inputViewButton과 연결했다.
이렇게 각 UIComponents들과 연결을 완료하였다.

참고로 inputViewButton은 inputViewBottom의 오타이므로 추후에 오타수정하였다.
'Toy Project > To Do List (iOS)' 카테고리의 다른 글
| 12. Tap Gesture Recognizer (0) | 2021.03.20 |
|---|---|
| 11. Keyboard (0) | 2021.03.14 |
| 9. Storage 구현 (0) | 2021.03.09 |
| 8. Storage 이론 (0) | 2021.03.09 |
| 7. TodoListCell 완성 (0) | 2021.03.09 |