이전에 TodoListCell이 어떤 구조로 되어있는지를 확인하였다.
4. TodoListCell
TodoListCell: collectionView에서 사용할 custom Cell 이다. TodoListCell을 살펴보자. Cell의 형태는 아래의 사진과 같다. 그리고 필요한 3가지 기능 존재한다. 1. 체크버튼을 누름에 따라 delete button이 등..
yeongwoo-cho.tistory.com

필요한 기능 3가지
-
UI update 기능
-
체크버튼을 누름에 따라 delete button이 등장하고, Label이 짝대기와 함께 흐려진다.
-
delete버튼을 누름에 따라 삭제되는 기능
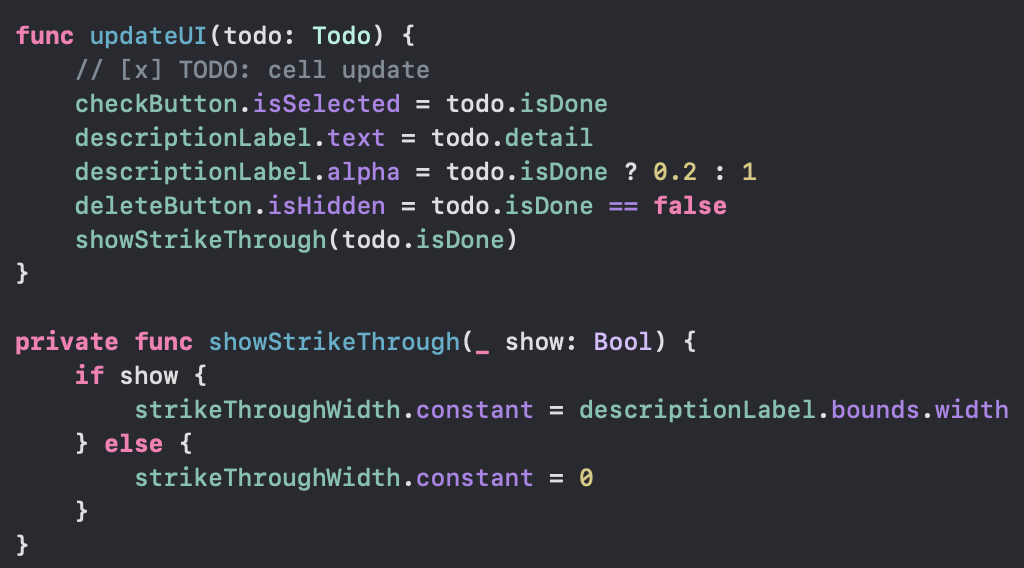
UI update
셀을 업데이트 할 때 중요한 것은 현재 체크가 되어있는지 여부이다.
체크가 되어있을때와 되어있지 않을때 업데이트할 셀의 상태는 다르다.
셀을 업데이트 할 때 사용하는 아이템은 Todo 이다.
그래서 Todo안에 isDone이라는 선택여부를 나타내는 property가 존재한다.

짧게 복습하면 Codable은 json으로 저장하기 위해, Equatable는 ==연산자 오버로딩을 사용하기 위해
Codable과 Equatable의 protocol을 따른다.



isDone이 true이면 버튼이 눌린상태이다!!!!!!!!
checkButton은 Button이 눌린지 안눌린지를 판단하는 것인데, 우리는 todo객체 내부에 isDone이라는 체크여부를 넣었기에 이를 UIButton내부에 존재하는 isSelected에 true, false를 넣었다.
descriptionLabel.text에 todo의 설명 텍스트를 집어넣는다.
alpha는 선명도를 나타내는 요소이다. 위의 UI상태를 보면 클릭이 되었을때 detail부분이 투명해 지는 것을 확인할 수 있다. isDone이 true이면 선택이 된 것이고, 선택이 되었다면 todo.detail을 넣은 descriptionLabel의 alpha를 0.2로 하여 투명하게 만든다. false이면 선명하게 만든다.
todo.isDone == false 이면 선택이 되지않은 데이터를 의미한다. deleteButton은 선택이 되지않은 cell에서는 Hidden하도록 구현하였다. Done이 아닌것이 참일때 isHidden —> 눌리지 않았으면 숨겨라.
아래에 존재하는 private로 선언된 함수 showStrikeThrough가 존재한다. 이는 todo.isDone이 true이면 짝대기View를 보여도록 설정하고, false이면 strikeThroughWidth의 constant를 0으로 만들어 보이지 않도록 설정하였다.
reset()
CollectionView와 TableView의 Cell은 재사용된다.
그런데 체크버튼이 눌려있거나 text가 투명해지거나 deleteButton이 있다 없거나 이러한 상태로 뒹굴거리면 예기치 못한 오류가 발생할 수 있으니 default상태라는 것을 만드는 기능이다.
언제할 것인가?

awakeFromNib : 화면이 Storyboard에서 띄워, 깨어 났을때
prepareForReuse: 재사용을 준비할때

CheckButton
우선 checkButton과 deleteButton에 각각 UIComponents에 연결시키자
그 후에, checkButton을 살펴보자

버튼의 경우 상태에 따른 지정할 수 있다. 즉, Default상태와 Selected의 상태를 다르게 지정할 수 있다.
그래서 아래와 같이 각 상태에 따를 image를 다르게 설정하였다.


Attribute inspector의 아래를 살펴보면 이를 control 부분이 존재하고, 여기서 달라지는 이미지를 확인할 수 있다.


ButtonHandler


checkButtonTapped

updateUI 업데이트 하는 것은 비슷하다.
View에 대한 업데이트 (165~168 라인)
checkButton이 눌리게 되었을 때의 action을 구현하는 것이다.
우선 checkButton의 눌림상태인 isSelected는 반전된다.
그리고 반전된 현재 상태가 눌린 상태인지 눌리지 않은 상태인지를 판단하기 위한 변수로 isDone를 선언하였다.
isDone변수를 통해 descriptionLabel의 알파값과 deleteButton의 hidden 여부를 정하게 된다.
이까지가 checkButton이 눌리게 되었을 때 View의 업데이트에 대한 작업이다.
데이터에 대한 업데이트 (170 라인)
그 후 실제 데이터의 변경은 doneButtonTapHandler?(isDone) Closure에서 하게 된다.
Closure에 isDone를 넘기에 되면 여기서 실제 Todo객체를 업데이트 시킬지 말지를 하게 된다.
deleteButtonTapped
현재 우리는 cell을 지우면 되는 것인데, cell 은 View 객체이기에 외부의 영역을 건드리기 보다는 TodoManager이 해당 데이터를 지운 다음에 View에서는 데이터를 다시 불러오는 형식으로 업데이트를 시키는 쪽이 좋다. 각 클래스의 역할이 구분되어 있기 때문이다. 그렇기에 view에서는 따로 할 것 없이 deleteButtonTapped 의 로직에서 deleteButtonTapHandler?() 만 호출한 상태로 두는 것이다. 실제 데이터를 지우는 작업을 위임한 것이다. 쉽게 말하면 틀만 짜져있는 것이다.


현재 보이는 doneButtonTapHandler와 deleteButtonTapHandler의 경우 Cell(View)객체 안에 있는 method이다.
그렇기에 View 객체가 Model 이나 다른 비지니스 로직까지 최대한 건드리지 않도록 하기 위해서 클로져로 만들었다.
외부에서 필요한 로직들을 구현할 수 있게 만들었다.
다음 글에서는 데이터를 R/W 하고 json 파일로 parsing 하는 것을 배우도록 하자. —> Storage
'Toy Project > To Do List (iOS)' 카테고리의 다른 글
| 9. Storage 구현 (0) | 2021.03.09 |
|---|---|
| 8. Storage 이론 (0) | 2021.03.09 |
| 6. View Model (0) | 2021.03.08 |
| 5. Todo, TodoManager (0) | 2021.03.07 |
| 4. TodoListCell (0) | 2021.03.07 |