목차
- 플러그인 정보
- 가속도 센서
- 자이로스코프 센서
- sensors.plus 플러그인: 1.3.4+1
- shake 플러그인: 2.1.0
가속도 센서
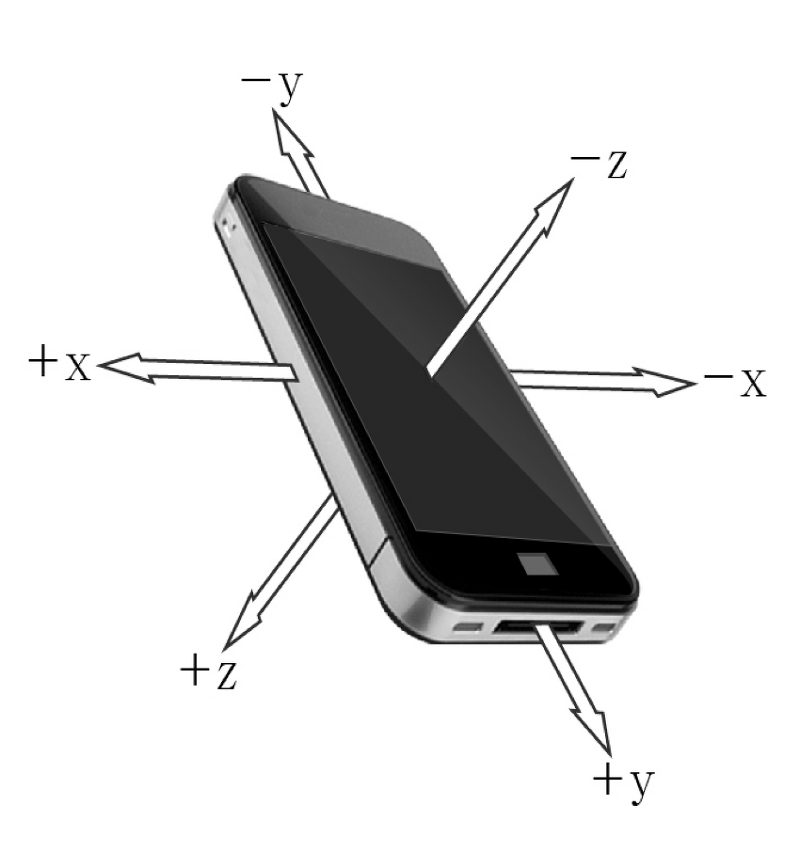
가속도계는 말 그대로 특정 물체가 특정 방향으로 이동하는 가속도가 어느 정도인지를 숫자로 측정하는 기기입니다. 대부분의 휴대폰에는 가속도계가 장착되어 있습니다. 휴대폰을 정면으로 봤을 때 x, y, z 축의 의미는 다음과 같습니다.
1) x축: 좌우로 움직이는 방향입니다.
2) y축: 위아래로 움직이는 방향입니다.
3) z축: 앞뒤로 움직이는 방향입니다.
- 휴대폰을 아이폰과 같이 정면으로 세웠을때의 상태입니다.
- 가속도계는 x, y, z축으로의 직선 움직임만 측정할 수 있습니다.
- 가속도계를 사용해서 움직임 이벤트를 받으면 x, y, z축의 측정 결과가 모두 double 값으로 반환 됩니다.


자이로스코프(Gyroscope): 회전 측정
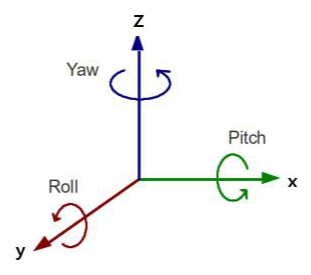
자이로스코프는 x, y, z축의 회전을 측정할 수 있습니다.
1) x축: 좌우로 회전하는 방향입니다.
2) y축: 위아래로 회전하는 방향입니다.
3) z축: 앞뒤로 회전하는 방향입니다.
- 휴대폰을 아이폰과 같이 정면으로 세웠을때의 상태입니다.
- 가속도계와 마찬가지로 자이로스코프도 회전에 대한 이벤트를 받게되면 x, y, z축 모두에서의 회전값이 동시에 반환됩니다.


sensors.plus 플러그인: 1.3.4+1
sensors_plus 패키지를 사용하면 가속도계와 자이로스코프 센서를 간단하게 사용할 수 있다. 그렇게 되면 이 움직임을 측정하여 유의미한 데이터로써 사용하려면 정규화 작업이 필요하다. 그래서 나의 프로젝트에 맞게 커스텀이 자유롭다. 하지만 휴대폰이 움직였는지 체크하는 정도라면 shake를 사용하길 권장하겠다. shake는 정규화 작업까지 완료되어 있는 플러그인이다.
import 'package:sensors_plus/sensors_plus.dart';
void SensorsPlusTest() {
// 중력을 반영한 가속도계 값
accelerometerEvents.listen((AccelerometerEvent event) {
print(event.x);
print(event.y);
print(event.z);
});
// 중력을 반영하지 않은 순수 사용자의 힘에 의한 가속도계 값
userAccelerometerEvents.listen((UserAccelerometerEvent event) {
print(event.x);
print(event.y);
print(event.z);
});
// 회전
gyroscopeEvents.listen((GyroscopeEvent event) {
print(event.x);
print(event.y);
print(event.z);
});
}
shake 플러그인: 2.1.0
Shake 플러그인은 Gyroscope(회전)를 사용하지 않고 Accelerometer(가속도) 과 정규화의 기능만 담겨 있습니다.
Shake 플러그인은 계속해서 흔들림을 감지하는 detector 가 존재해야 합니다. controller와 유사한 기능을 합니다.
1) ShakeDetector 을 생성 시 단 한 번만 호출되는 StatefulWidget의 initState()에서 생성해줍니다.
2) autoStart 생성자를 이용하면 코드가 실행되는 순간부터 흔들기를 감지합니다.
3) waitForStart 생성자를 이용하면 코드만 등록을 해두고 추후에 흔들기 감지를 시작하는 코드를 따로 실행해줄 수 있습니다.
4) 해당 위젯이 없어지면 shakeDetector 가 더 이상 흔들림을 감지하지 않아도 됩니다. 메모리 제거를 해주어야 합니다. ShakeDetector.autoStart에서 반환받은 값에 stopListening() 함수를 실행하여 간단하게 제거 가능합니다.
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:shake/shake.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
double threshold = 2.7; // 임계값, 문지방, 입구
int number = 1;
ShakeDetector? shakeDetector;
@override
void initState() {
super.initState();
shakeDetector = ShakeDetector.autoStart(
shakeSlopTimeMS: 100, // 감지 주기
shakeThresholdGravity: threshold, // 감지 민감도
onPhoneShake: onPhoneShake, // 감지 후 실행할 함수
);
}
@override
void dispose() {
shakeDetector?.stopListening();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Text(
number.toString
),
);
}
void onPhoneShake() {
final rand = Random();
setState(() {
number = rand.nextInt(5) + 1;
});
}
}
Reference
https://link.coupang.com/a/UB3Sk
Must Have 코드팩토리의 플러터 프로그래밍:Dart & Flutter 입문부터 실전에 유용한 10가지 앱 개발과
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'Flutter > Pub.dev(Plug-in)' 카테고리의 다른 글
| [Flutter] 안드로이드 API Level - 최소사양 체크용 (0) | 2023.06.08 |
|---|---|
| [Flutter] webview_flutter: 3.0.2 (0) | 2023.04.01 |
| [Flutter] 하드웨어(주변장치) 플러그인 종류 (0) | 2023.03.27 |