Animation
시간에 따라, View의 값 또는 상태가 바뀌는 것
Animation 3요소 : 시작, 끝, 시간

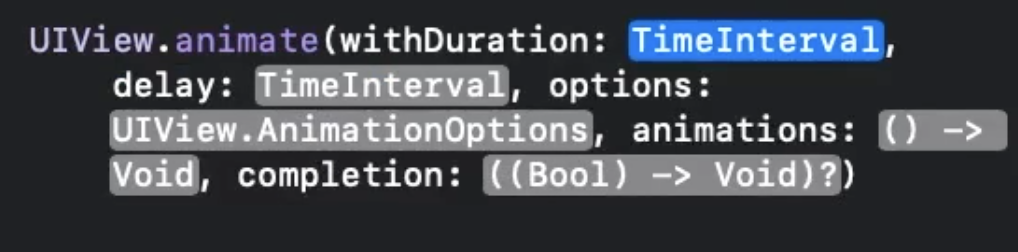
우리는 UIView에서 제공해주는 API를 사용할 것이다.
이것은 두 가지로 구분되며
애니메이션이 진행되는 시간과
애니메이션 클로져로 구성 : 애니메이팅 시킬 component를 넣어주면 된다.
DetailViewController에서 애니메이션 작업을 시작해보자
우리는 ImageView를 한바퀴 돌리고, Label을 오른쪽에서 왼쪽으로 가게하는 애니메이션을 구현할 것이다.
Label에 애니메이션 넣기
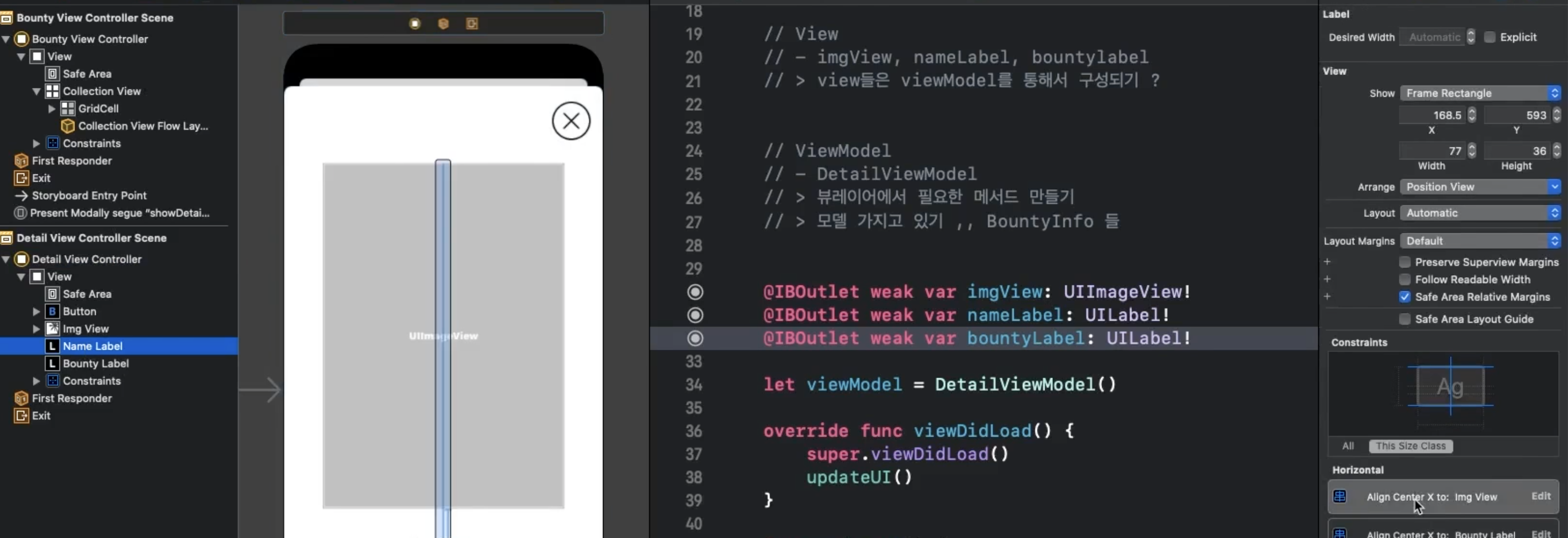
우선 label에 설정되어 있는 constraint를 살펴보면


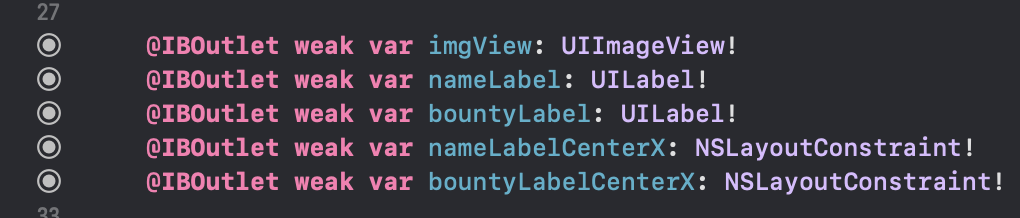
NameLabel의 constraint를 클릭하여 코드에 연결시킨다.
bountyLabel 또한 연결시킨다.

그렇다면 애니메이션 효과는 언제 일어나야하는가? 뷰가 보여지는 시점이다!

우리가 계속 봐왔던 viewDidLoad() 함수는 View가 보여지는 시점이 아닌 메모리에 올라간 시점이다. 정확히는 메모리에 올라간 뒤 호출되는 함수이다.
그렇다면 View가 보여지는 시점에 호출되는 함수를 배워보자.

그렇다면 애니메이션을 놓게되면 viewDidLoad 시점에는 화면의 중앙이 아닌 오른쪽에 위치시키도록 할 것이고, viewDidAppear 시점에 화면의 중앙에 놓을 것이다.
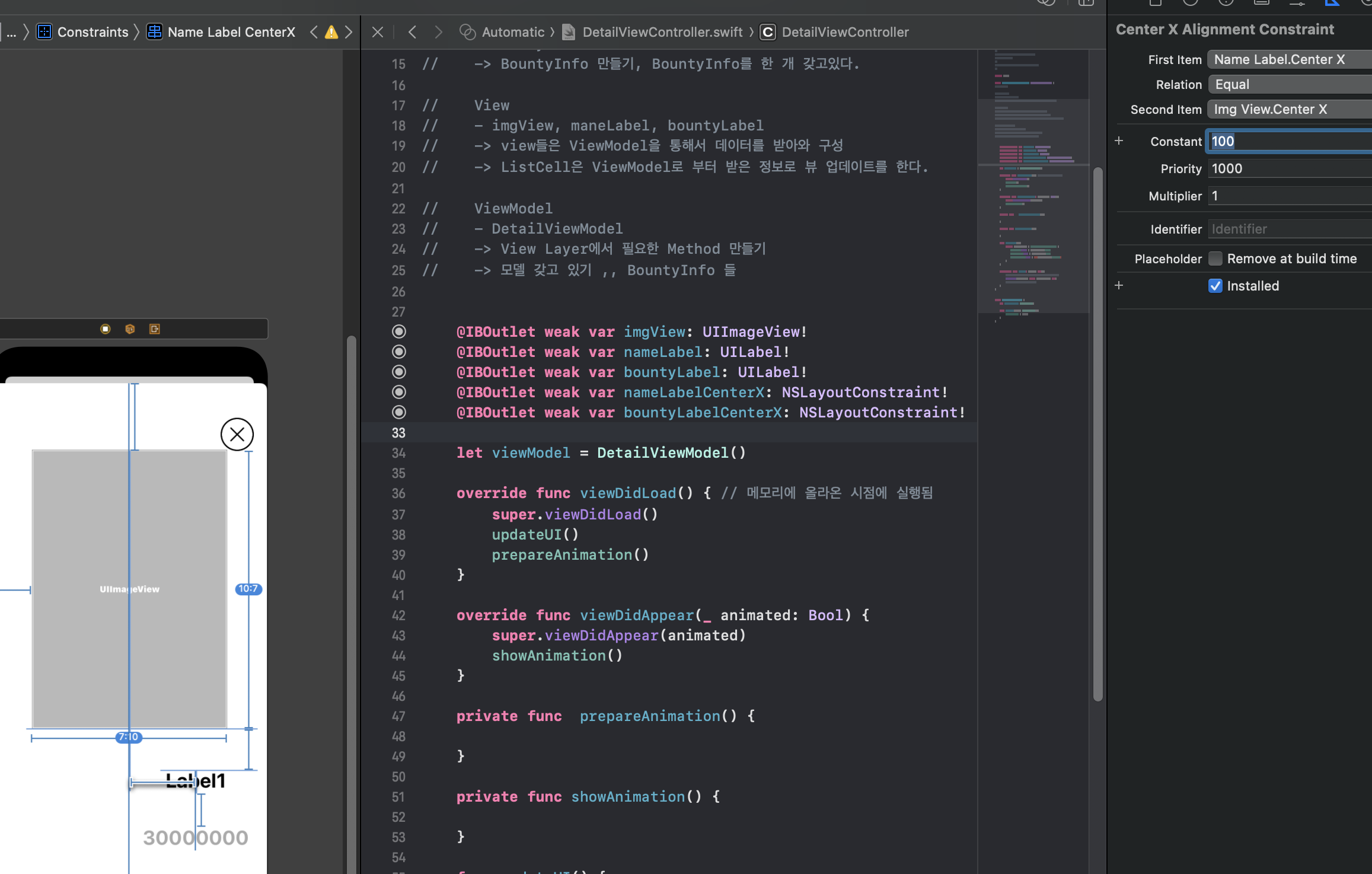
위에 선언해두었던 constraint 변수의 값을 변경하는 구조로 작성하면 된다.

nameLabel의 constraint를 클릭하여 constant는 0으로 되어있고 10,20,100을 넣어보면 오른쪽으로 이동하는 것을 확인할 수 있다.

이 constant값을 바꿔서 위의 동작이 구현되게 하면 된다.
이것은 Layout 이고 Layout 자체가 Animating이 되도록 하면 된다.

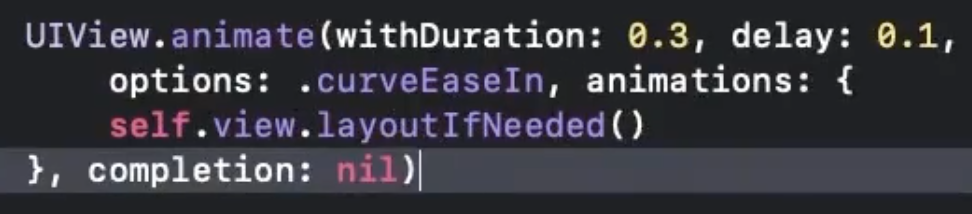
viewDidLoad와 viewDidAppear 에서 constant의 값이 변경되도록 구현하고 해당 값의 변경이 animation을 통해 업데이트가 되도록 구현한 것이다. 시간은 0.3초가 걸린다.


우리는 animate의 제일 기본을 사용했는데 위와 같이 애니메이션이 동작하는 시간, 동작이전 딜레이, animation의 easing종류(빨라졌다 느려졌다~), 완성된 다음 동작

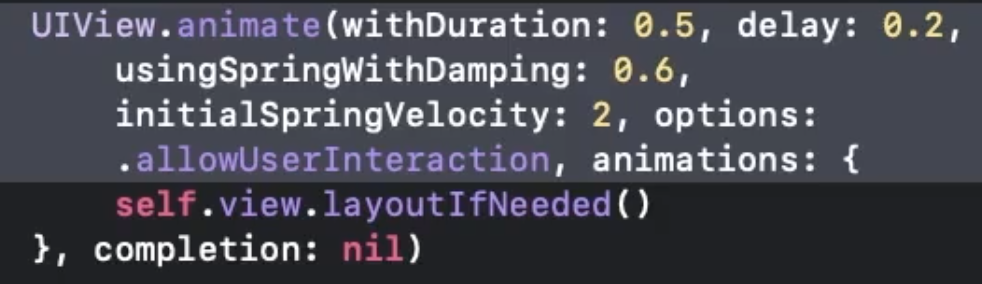
해당 Label이 animation으로 들어오는데 그냥 중앙에 위치를 하게 되면 무미건조하니깐 Spring같이 데롱데롱 거리는 효과를 낼 때, 다음 속성을 사용하게 된다.
이제 ImageView의 회전 애니메이션을 만들어보자

duration: animation이 동작하는 시간
option: animation 동작방식
completion: 동작 이후의 동작
animations: animation으로 동작하겠다!
usingSpringWithDamping: 스프링의 힘의 정도? 값이 크면 딴딴한 스프링, 작으면 데롱데롱 스프링
'Toy Project > One Piece (iOS)' 카테고리의 다른 글
| 12. 결과물 (0) | 2021.02.13 |
|---|---|
| 11. Animating View Properties (0) | 2021.02.12 |
| 9. CollectionView: UICollectionViewDelegateFlowLayout (0) | 2021.02.10 |
| 8. Collection View: 여러개의 아이템을 보여주는 View (0) | 2021.02.09 |
| 7. MVVM 실습: 코드 구현 (0) | 2021.02.08 |