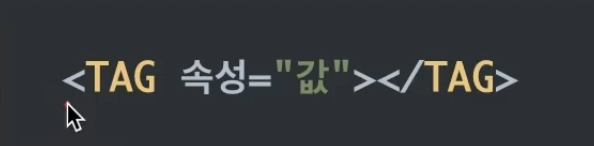
Tag == element(요소)
Attributes & Value —> 기능 확장


Img tag는 어떤 이미지를 삽입할지, 그 이미지는 어디에 존재하는지에 대한 정보를 속성과 값으로 명시해야한다.
그리고 img 태그는 닫힘태그에 /img가 아니다.

Source == src : 경로
Alternative == alt : 대체 텍스트
외부적 요인으로 인해 데이터를 못 가져 왔을때 삽입되는 텍스트 (필수)
—> 정상적으로 데이터를 가져오면 이 텍스트는 삽입되지 않는다.

Division == div : 분할

h는 제목을 의미하고, p 는 문단을, img는 이미지 삽입을 의미한다.
그러나, div tag는 의미를 갖지 않는다.
그런데, 우리는 만드는 사람이고 홍길동이 무슨 의미인지를 알고 있다.
그럼 이 tag가 갖고있는 이름, 별명은 무엇인지를 명시해줘야 한다.
이때 우리는 class를 사용한다.
class는 해당 태그가 갖는 별명을 의미하고 홍길동은 이름을 의미함을 알수 있다.
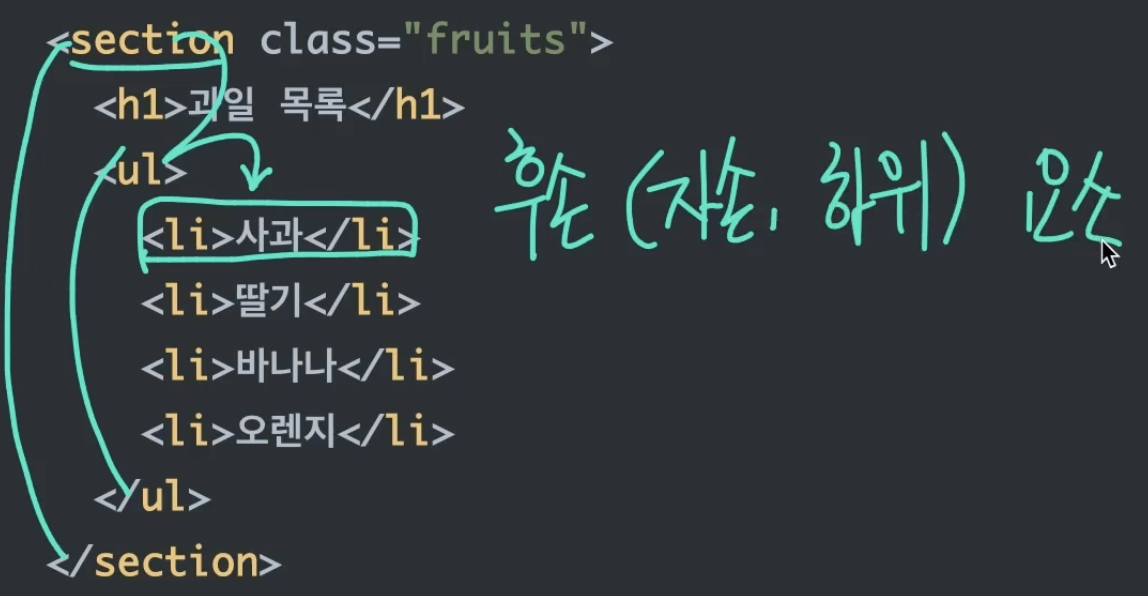
부모와 자식 요소(element) —> 상대적인 구조

여기서 손자 태그는 손자라고 부르지 않고 자손에 해당한다는 의미를 사용한다.
마찬가지로 부모 이상은 조상이라고 한다.
이는 CSS를 이용할때 유용하게 사용된다.


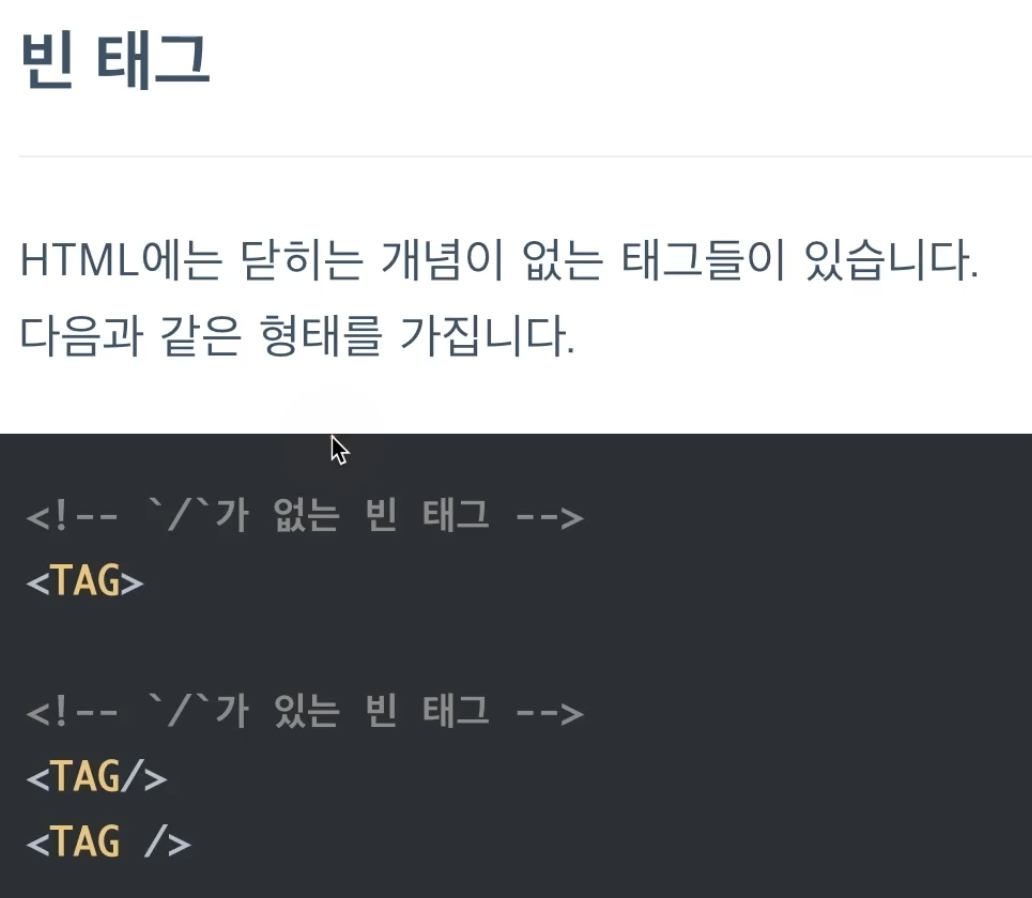
빈 태그(empty tag) —> 닫히는 태그가 존재하지 않는다 (ex. Img tag)
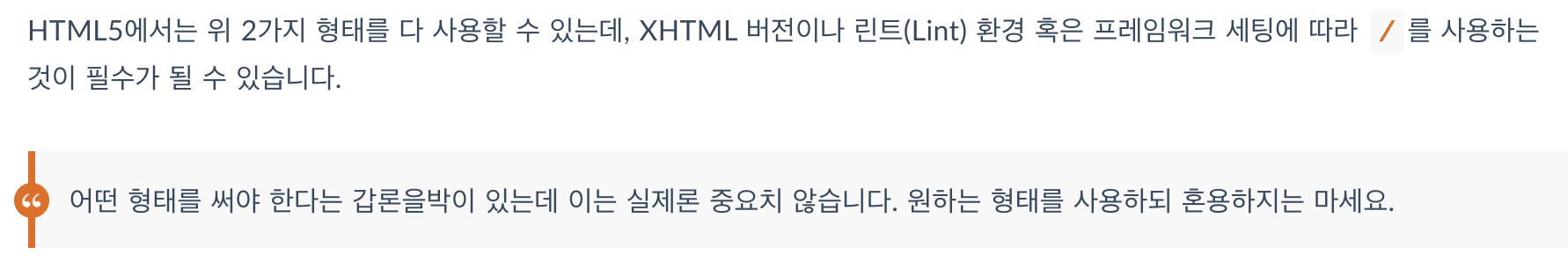
이는 두가지로 나뉘게 된다. HTML5에서는 이 두가지를 모두 사용할 수 있다.
- 뒤에 / 가 붙는 tag (1,2,3,4 에서 사용)
- 뒤에 / 가 안 붙는 tag (XHTML 에서 사용)


정리하면, 환경에 따라 ‘ / ‘를 붙히는 경우와 안 붙히는 경우가 나뉠 수 있다.
알고는 있어야 하며, 한 프로젝트 내에서 붙혔다, 안붙혔다를 혼용해서 쓰면 문제가 될 수 있다는 의미이다.

빈 태그가 아닌 경우에 열리고 닫히는 범위가 존재하기에 이 태그가 갖는 의미 자체만으로도 사용할 수 있다.

하지만 거의 대부분의 빈 태그의 경우 컨텐츠의 범위가 존재하지 않기 때문에 이 태그가 위치하는 그 부분에서 뭔가를 해결해야 하는 그런 용도로 사용한다.
그렇기 때문에, 태그가 갖는 의미보다는 그 의미를 확장해서 사용할 수 있는 ( 속성=“값” ) 형태가 이 빈 태그에 거의 대부분 포함된다. —> 빈 태그의 경우 ( 속성=“값” ) 형태가 대부분 붙는다.
'Web Frontend > HTML & CSS Basic' 카테고리의 다른 글
| 6. CSS 기본 문법과 Selector의 역할 (0) | 2021.06.19 |
|---|---|
| 5. HTML 예제 (0) | 2021.06.18 |
| 4. HTML 문서의 구조 (body) -- 매우 간단 (0) | 2021.06.17 |
| 3. HTML 문서의 정보 (head tag) (0) | 2021.06.16 |
| 2. HTML 문서의 범위 (0) | 2021.06.15 |