Selector(선택자)의 역할??
Selector은 HTML에 CSS를 적용하기 위해 HTML의 특정한 요소를 선택하는 사인이다.

<div> Content </div>
이렇게 모든 div에 대해 글자크기 20px, 빨간색을 만든다.
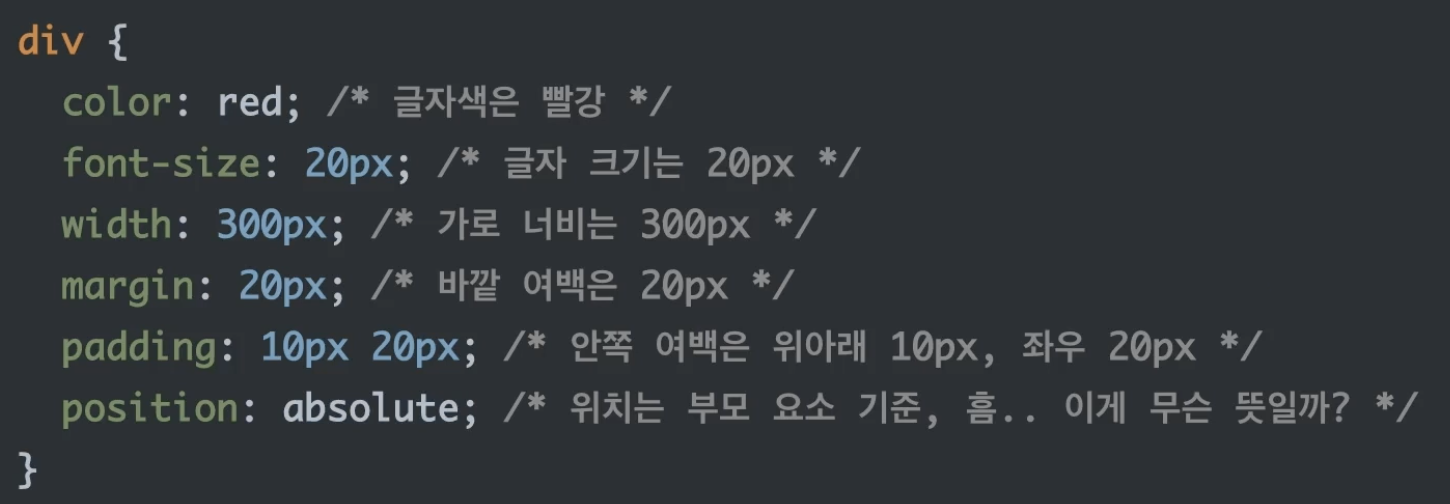
속성(Properties)과 값(Value)

왼쪽은 property, 오른쪽은 Value에 해당한다.
HTML의 속성은 attribute, CSS의 속성은 Property 이다.
태그에 직접 작성하는 인라인 선언방식

Style attribute는 CSS를 이곳에서 선언하겠다를 의미한다.
그런데 우리가 배운 선택자라는 개념이 없다.
우리가 만든 속성과 값의 집합인 CSS 내용을 HTML의 어디에 적용하는가에 대한 내용이다.
이미 선택이 된것 이기에 HTML tag에 직접 스타일링을 하기에 선택자가 필요하지 않다.
단점은 개발자가 하나씩 전부 수정하는 것은 비효율 적이기에 inline 방식은 권장하지 않는다.
그렇다면 inline 선언 방식은 언제 사용할까?
JS가 HTML에 CSS를 강제로 삽입할 때 inline 방식을 JS로 활용할 때 사용한다.
—> JS는 제어하는 프로그래밍 언어이다. 1000개의 div tag가 있을때 동시에 1000개의 색을 바꾸는 방법이다.
HTML에 포함하기 (내장 선언 방식) - embeded 선언방식
—> HTML파일에 CSS 문법을 사용할 수 있는 공간을 만드는 것이다.
—> Selector이 필요하며 <style></style> 태그를 사용한다.

HTML 외부에서 불러오기 (by link tag)
—> CSS 코드를 완전히 분리하고 link tag를 통해서 불러오는 것이다.

HTML에서 CSS 적용하는 3가지 방법
외부에서 가져오기, 내부에서 선언하기, 인라인 선언방식 모두 사용했다.


Selector 사용하기
HTML의 특정한 요소를 선택하는 사인이다. 여러 종류가 있는데 우선 그중 2가지만 알아보자
바로 selector를 tag로 지정하는 방법과 class로 지정하는 방법이다.
태그로 찾기
—> 선택자를 입력하는 부분에 적용하려는 태그의 이름을 입력한다.

Tag Selector만으로는 html의 특정한 부분을 정확하게 찾는데는 무리가 있다.
그리고 모든 p태그를 파란색으로 바꾸고 싶지도 않는다.
이런 경우에 class를 이용하는 방법이 존재한다.
Class로 찾기
—> 좀 더 명확하게 원하는 요소를 찾기위해서 class selector을 이용한다.


내가 별칭, 별명을 지정한 곳을 selector으로 지정을 하면 좀더 정확하게 찾을 수 있다.
'Web Frontend > HTML & CSS Basic' 카테고리의 다른 글
| 8. CSS 예제 (HTML 예제에 이어서~) (0) | 2021.06.21 |
|---|---|
| 7. CSS Properties (크기, 여백 색상) (0) | 2021.06.20 |
| 5. HTML 예제 (0) | 2021.06.18 |
| 4. HTML 문서의 구조 (body) -- 매우 간단 (0) | 2021.06.17 |
| 3. HTML 문서의 정보 (head tag) (0) | 2021.06.16 |