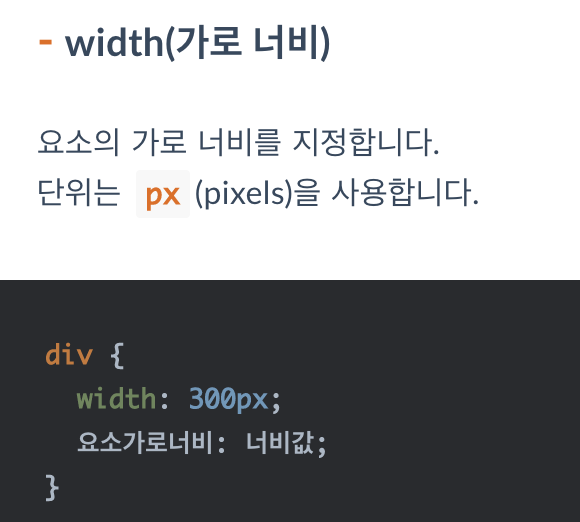
1. Property (크기) —> 요소의 크기, 텍스트의 크기
요소는 네모로 존재한다.




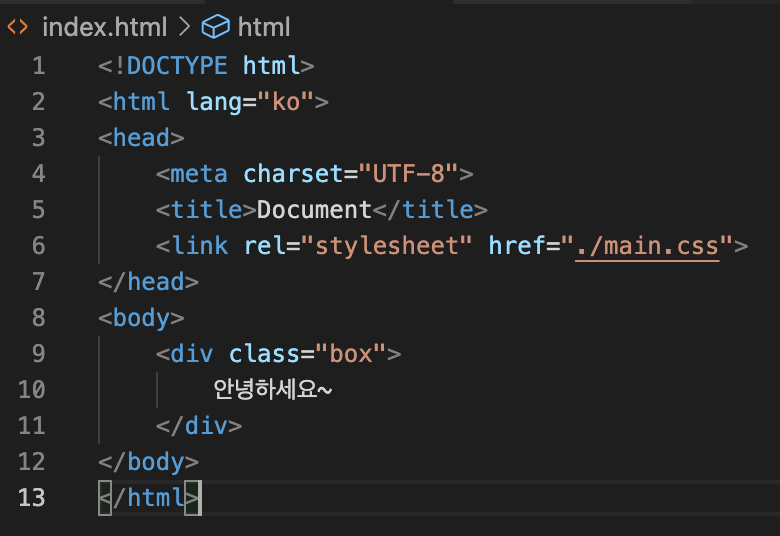
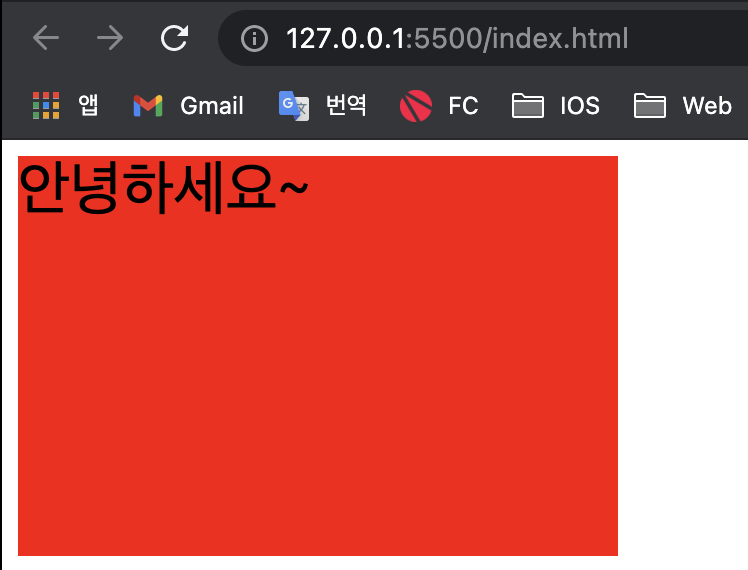
예제



2. Property (여백) —> margin / padding
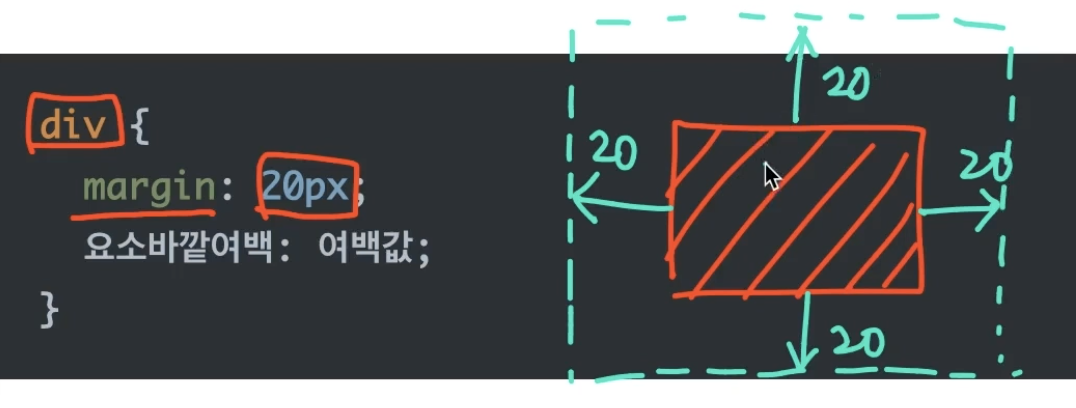
2-1. margin(요소의 바깥 여백)
요소의 바깥 여백을 지정한다.
바깥 여백은 요소와 요소 사이의 여백(거리, 공간)을 생성할 때 사용한다.

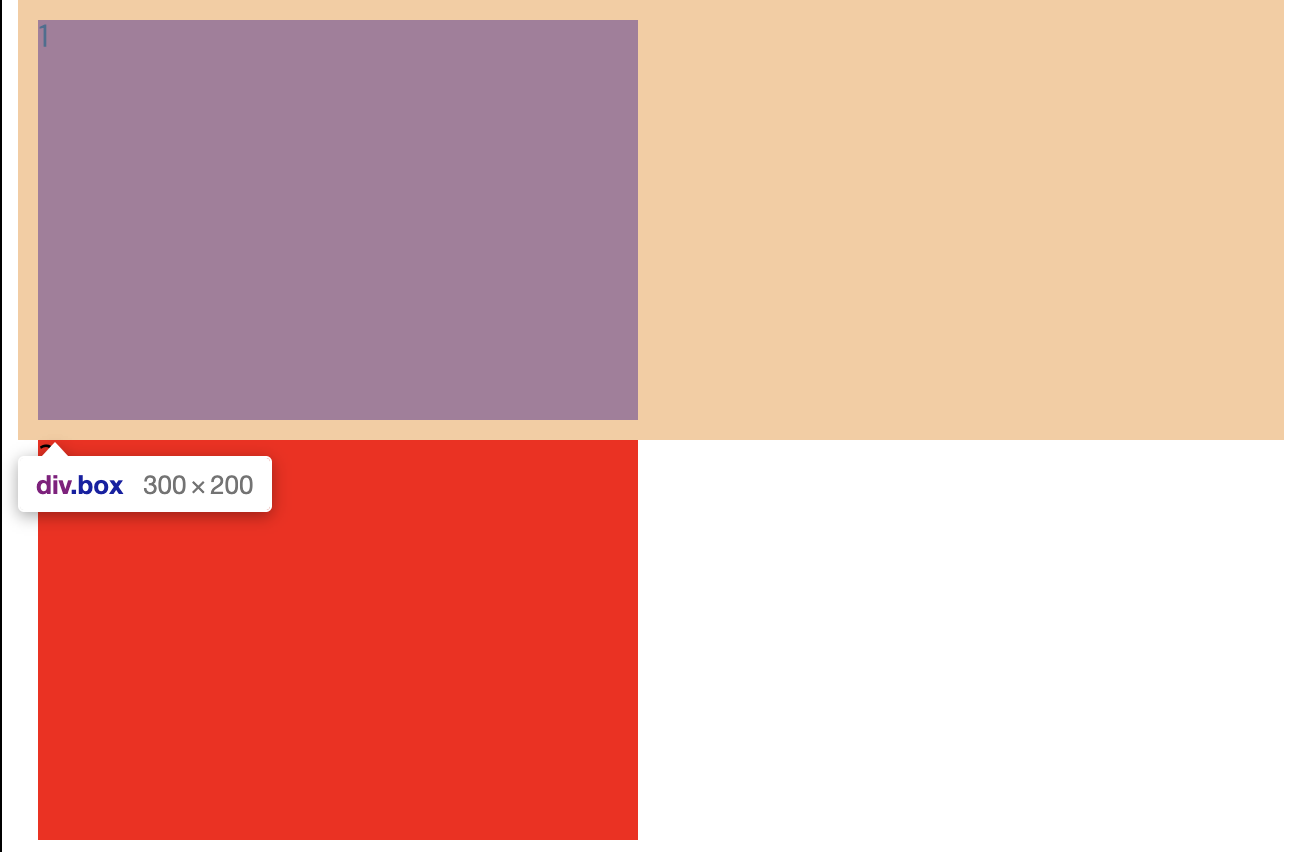
1, 2 사이에 거리를 만들 수 있는 margin은 요소의 바깥 여백에 해당한다.
현재 1번 아이템의 영역은 2번 아이템과 만나는 초록색 지점 까지다.


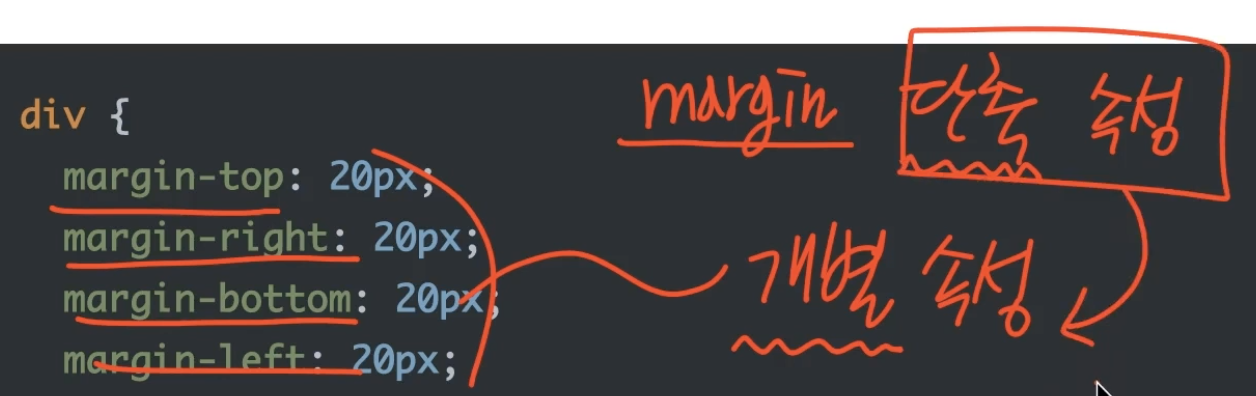
margin의 경우 css에서 5가지의 property를 갖는다. 이렇게 개별적으로 조정이 가능하다.

이렇게 개별속성과 단축속성이 존재하며, 단축속성이 있으면 개별 속성이 존재한다.
이런 개념이 없는 경우 그냥 속성이라고 부른다.
예제



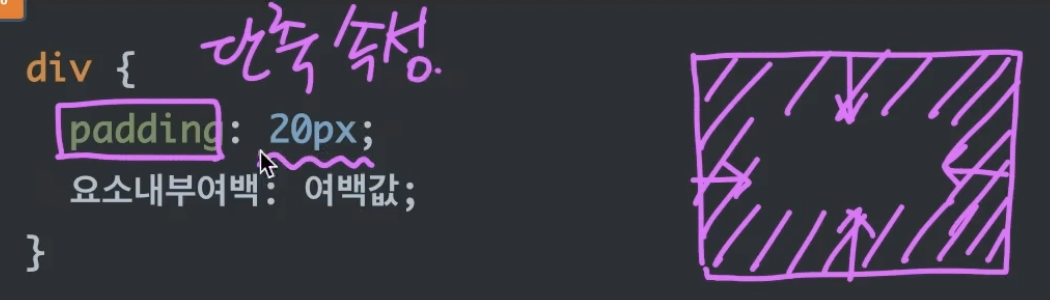
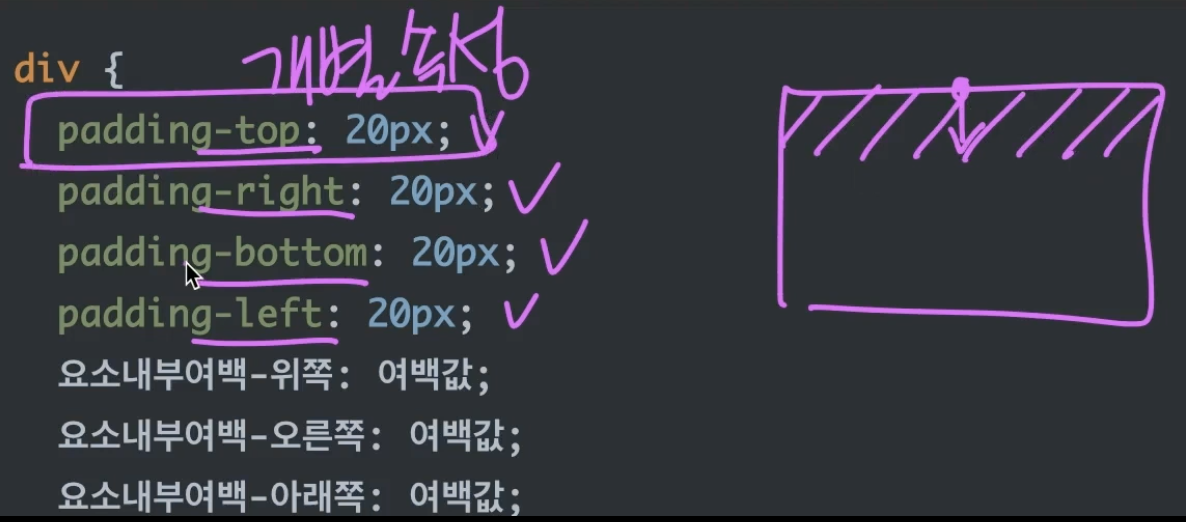
2-2. Padding (요소의 내부 여백)
요소의 내부 여백을 지정한다. 내부 여백은 자식 요소를 감싸는 여백을 의미한다.
padding의 경우 margin과 다르게, 요소의 영역안에 여백이 생기는 것이기에 요소가 갖는 기본적인 크기가 여백이 들어가는 만큼 늘어나게 된다


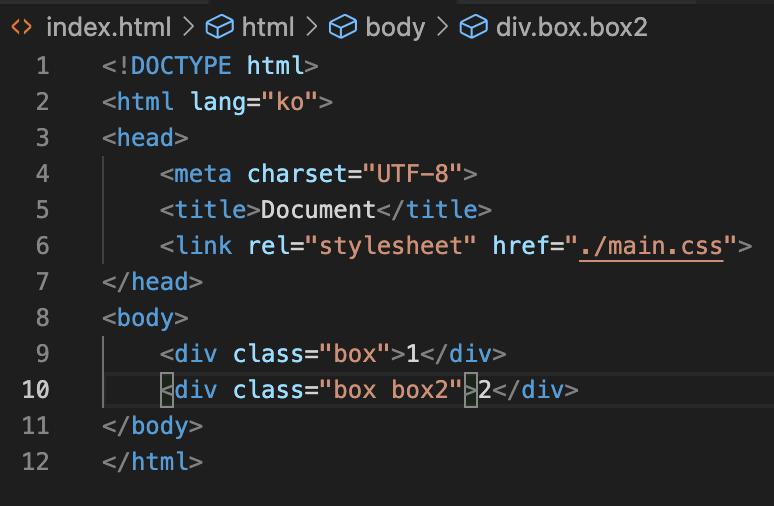
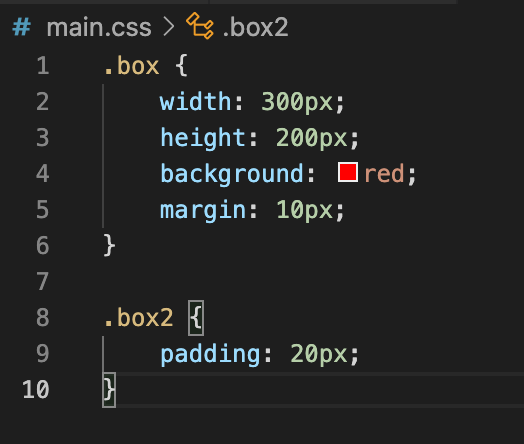
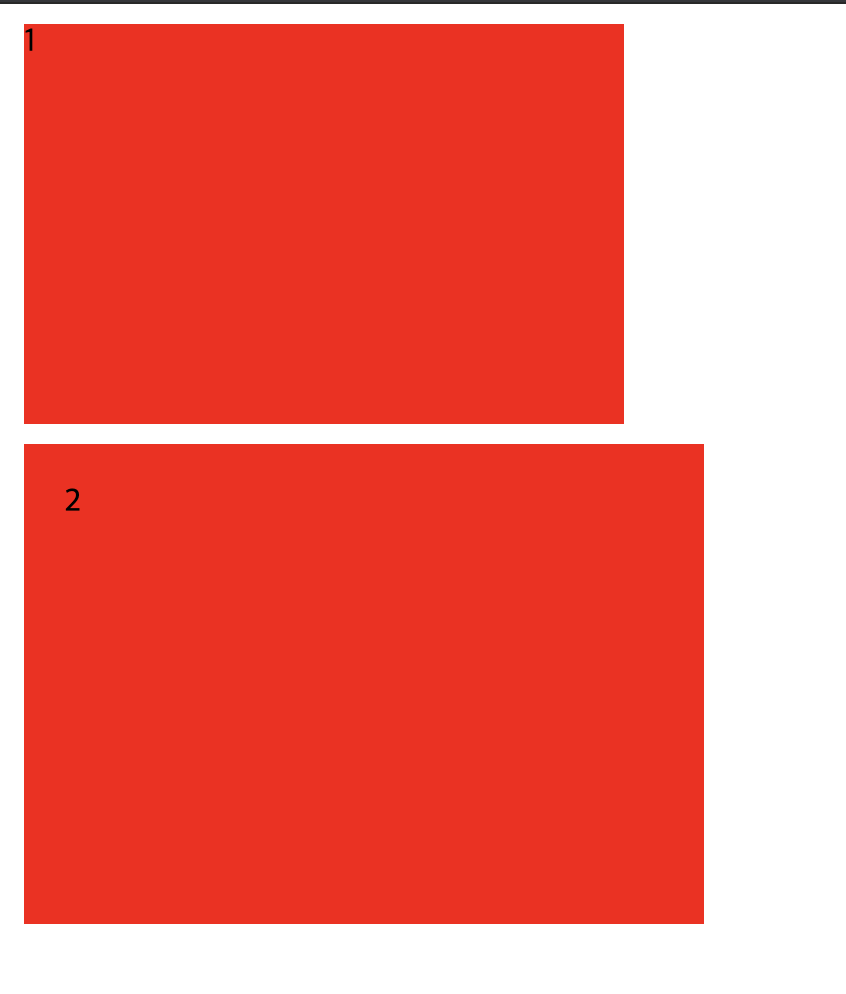
예제




margin과 다르게 요소의 크기가 커진 것을 확인할 수 있다.
padding의 경우 요소 안에 여백의 크기이기 때문에 box가 커진 것을 확인할 수 있다.
크기가 340*240 임을 확인할 수 있다.
3. Property (색상) —> color, background
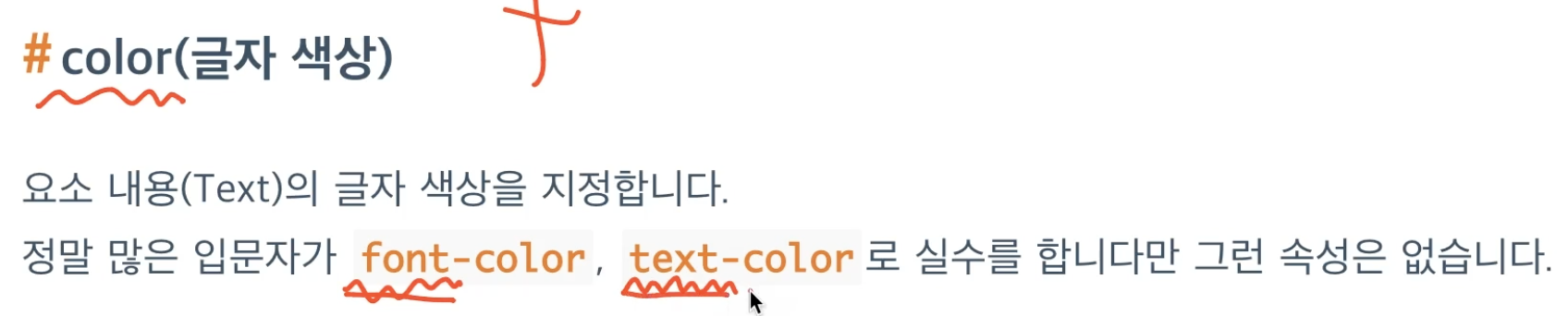
Color


글자 색상을 변경할 때는 color property로 변경한다.
font-size와 같이 글자에 font가 들어가는 경우가 존재하는데 글자 색은 color이다.
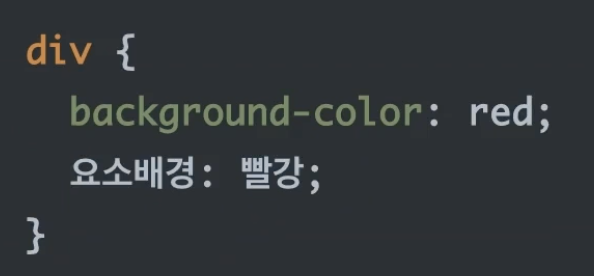
Background


color은 글자의 색상을 지정하는 것이다.
background는 요소의 배경 색상을 지정하는 것이다.
background (단축 속성) : 배경의 색상, 배경의 위치, 배경의 특성 등 지정
background-color (개별속성) : 배경의 색상을 지정
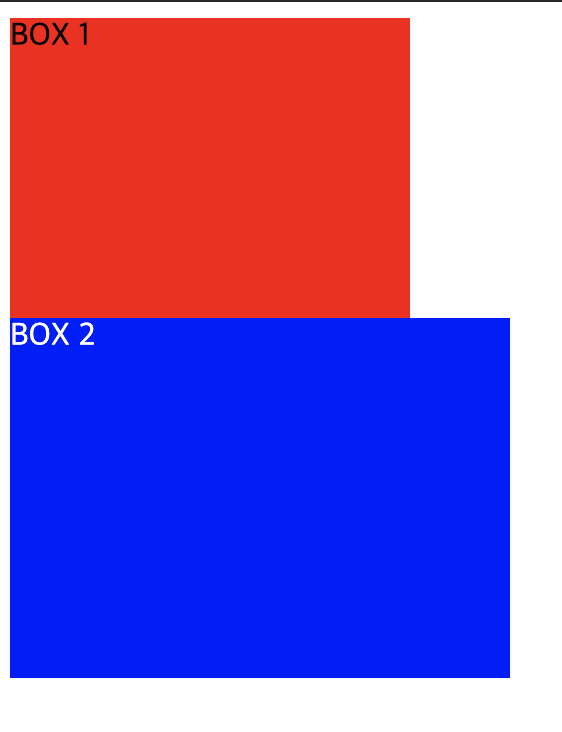
예제



'Web Frontend > HTML & CSS Basic' 카테고리의 다른 글
| 8. CSS 예제 (HTML 예제에 이어서~) (0) | 2021.06.21 |
|---|---|
| 6. CSS 기본 문법과 Selector의 역할 (0) | 2021.06.19 |
| 5. HTML 예제 (0) | 2021.06.18 |
| 4. HTML 문서의 구조 (body) -- 매우 간단 (0) | 2021.06.17 |
| 3. HTML 문서의 정보 (head tag) (0) | 2021.06.16 |