웹 표준 검사하기
우리가 작성한 HTML 문서가 표준에 부합 하는지 테스트를 해볼 수 있다.
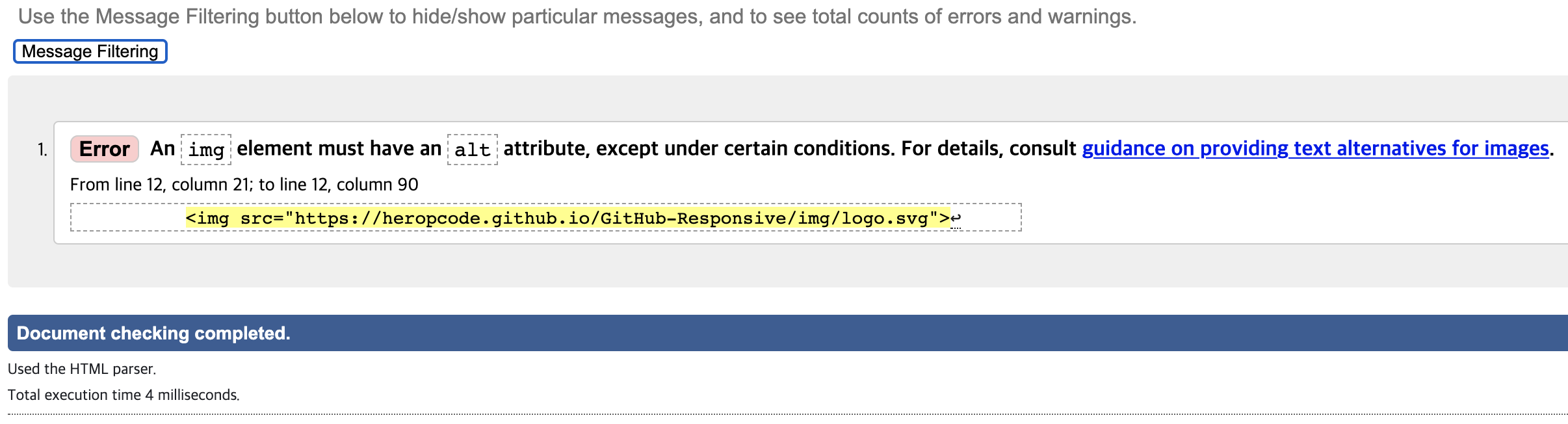
Img tag에 src, alt와 같은 필수 속성을 명시하지 않았을때 에러를 검사하는 것이다.
W3C validator 에 접속해서 기본적인 검사를 확인할 수 있다.
https://validator.w3.org/#validate_by_upload
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org

웹 표준 검사는 URL주소로 검사하거나 파일을 직접 업로드해서 검사할 수 있다.
결과
정상

에러 존재 (에러 발생 이유를 설명해준다.)

'Web Frontend > Basic' 카테고리의 다른 글
| 9. DOCTYPE ( DTD, 버전 지정 ) (0) | 2021.06.10 |
|---|---|
| 8. 오픈소스 라이선스 (0) | 2021.06.08 |
| 7. 특수 문자 용어 정리 (0) | 2021.06.07 |
| 6. 벡터 이미지 포맷 (SVG) (0) | 2021.06.06 |
| 5. 비트맵 이미지 포맷 (JPG, PNG, GIF) (0) | 2021.06.04 |