이제 home 화면을 채울 것이다.
구현 가능한 것들을 확인해보자
이제 Track폴더에서 구현할 내용을 끝났다. 한마디로 데이터의 구조는 완성 되었다는 것을 의미한다.
현재 Model과 ViewModel부분은 home에서는 완성한 것이다.
그렇다면 home에서의 View에 해당하는 View와 ViewController을 완성해야 한다.

현재 TrackCollectionViewCell 파일에 우리가 home View에서 사용할 Cell을 정의했었다.
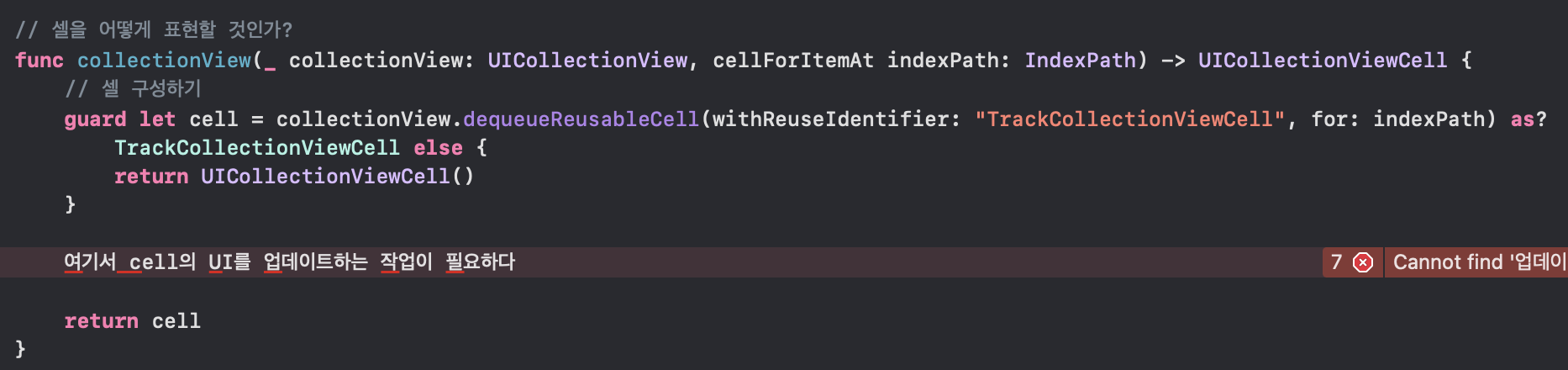
그렇다면 HomeViewController에서 지정한 Cell을 알맞게 표현하는게 목적이다.
[HomeViewController]

우리는 ViewController에서는 ViewModel의 메소드를 통해 데이터를 접근하기에
(그리고 우리는 이렇게 사용하기 위해 메소드를 이전시간까지 구현을 완료했다.)
trackManager의 객체를 선언하였다.

그리고 우리가 사용할 셀의 갯수는 tracks의 element 갯수를 의미하기에 count를 이용한다.

우리는 현재 cell을 어떻게 표현할 것인가를 구현해야 하는데 여기서 View의 components들을 불러 업데이트 하는 것보다 메소드 하나로 구현하는 것이 기술부채의 최소화와 재사용성, 유지 보수 및 관리에 용이 하기에 TrackCollectionViewCell 파일에 Cell 클래스에서 구현해보자
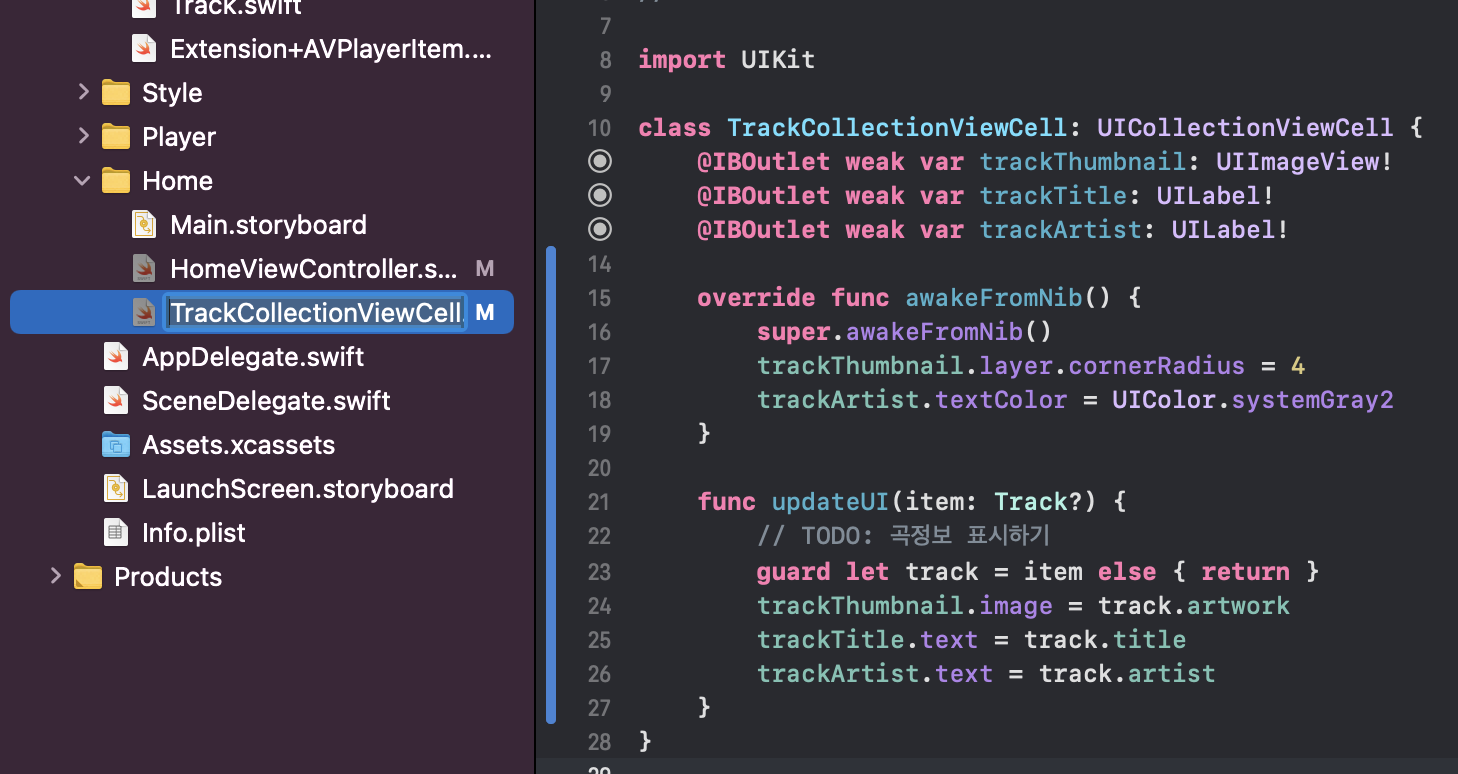
[TrackCollectionViewCell]

updateUI()의 경우 item을 guard let을 이용해서 안전하게 열고 해당 components의 image와 text를 업데이트 한다.
그렇다면 override func awakeFromNib() 는 무엇일까??

우리가 Storyboard에 넣어놓은 UI가 실제 앱에서 호출될때, 올라올 때!
StoryBoard의 UIComponents들이 UICollectionView로 Load 될 때,
awakeFromNib()가 호출된다. (Awake 깨어난다, nib 그림이)
이 안에서 trackThumbnail은 둥그스므리한 네모로 만들고, trackArtist의 색은 회색으로 지정한 것이다.!!!
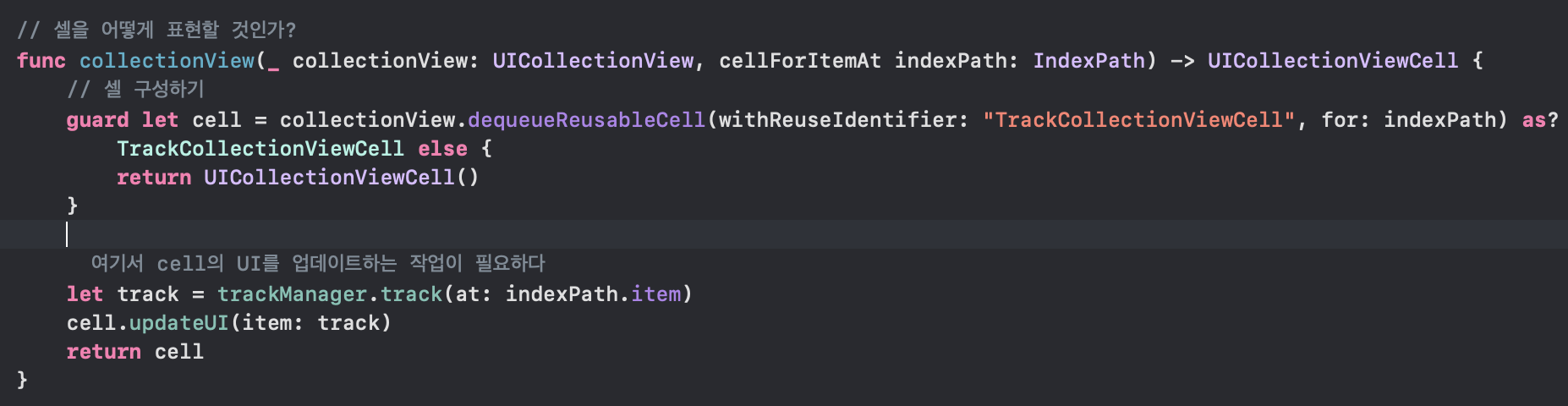
이제 HomeViewController에서 Cell을 어떻게 표현할 것인지의 구현을 완성하자.

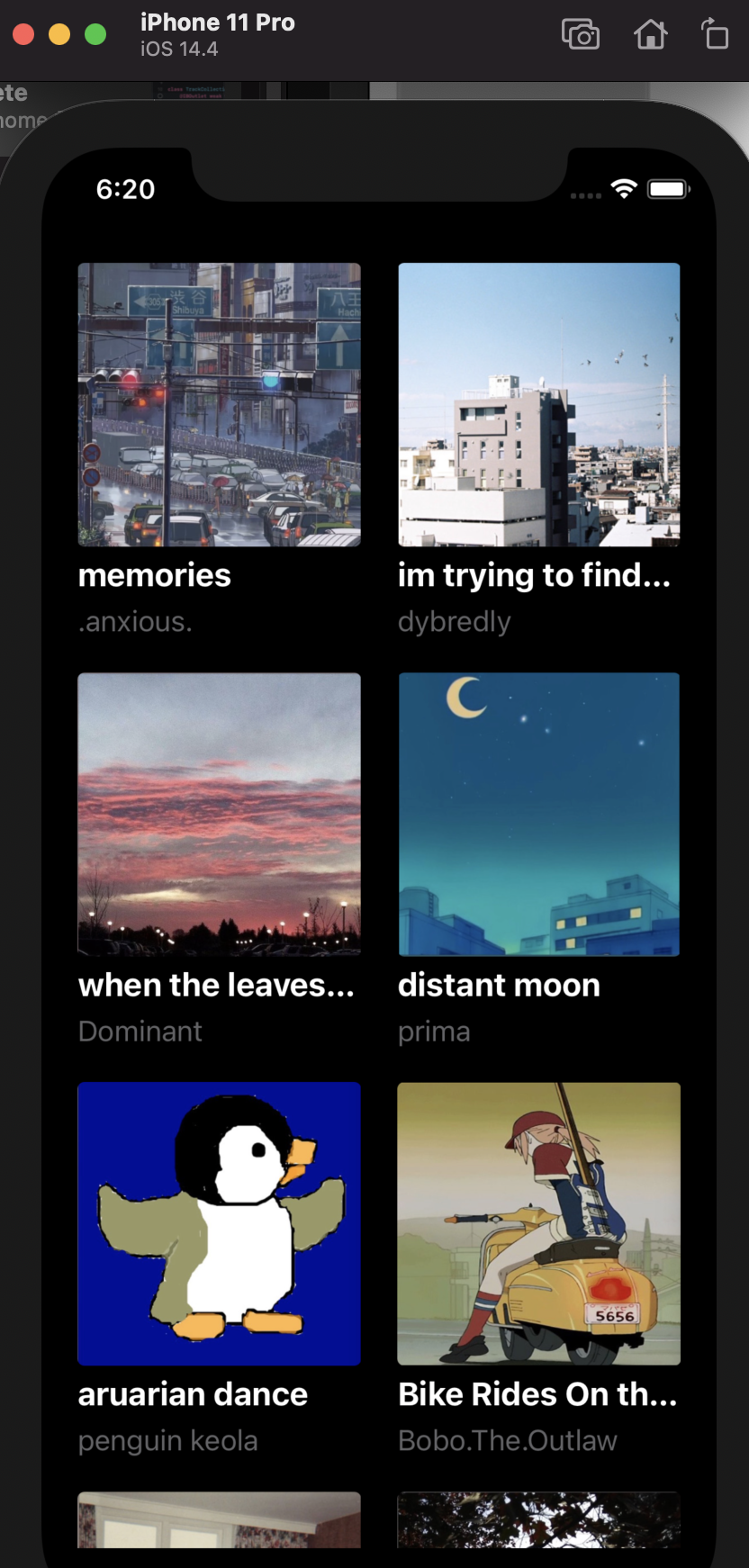
결과물

사진이 예쁘니까 더 잘만든거 같구만!!
'Toy Project > Apple Music (iOS)' 카테고리의 다른 글
| 7. Header View (code 구현) (0) | 2021.02.20 |
|---|---|
| 6. Header View (View 구성) (0) | 2021.02.19 |
| 4. Track Model, ViewModel (0) | 2021.02.18 |
| 3. Home View (0) | 2021.02.15 |
| 2. Project 분석 및 기초작업 (0) | 2021.02.15 |