- Styling Image and Labels
- Styling Button
- Auto Layout : 다양한 해상도의 디바이스 대응하는 방법
- App Icon and Display name
- …
Image
아이폰은 3가지 사이즈의 이미지를 받아서 사용할 수 있다.
1x, 2x, 3x 는 해상도를 의미한다.

해당 사진이 어떤 해상도를 갖는지 알려줄 수 있다. @2x

이렇게 사진을 넣게되면 해상도에 맞게 사진이 지정된다.
Image view에서 가볍게 GUI로 지정해서 사진을 선택할 수 있다.
Assets.xcassets에 넣은 사진이나, 애플에서 제공하는 아이콘들을 사용할 수 있다.
여기서 사진이 꽉 차지 않을 경우 View에서 Content mode를 Aspect Fit이 아닌 Aspect Fill로 하면 사이즈에 맞에 사진이 조정된다.
여기서 시뮬레이터에서 개발자모드에서 다크모드가 존재하고, 색이 system color의 경우 검은색은 흰색으로, 일반색들은 다크모드에서 잘 보이는 색으로 자동으로 변경된다.
Preview로 보게되면 각각 다른 디바이스에서 보이는 화면을 확인할 수 있다. 다른것들은 뒤틀려 보인다.
그래서 우리는 Auto Layout을 배워야한다.
Auto Layout
Label 같은 ViewComponent를 control을 누른상태에서 view에 갖다 놓으면 여러 옵션이 뜬다.
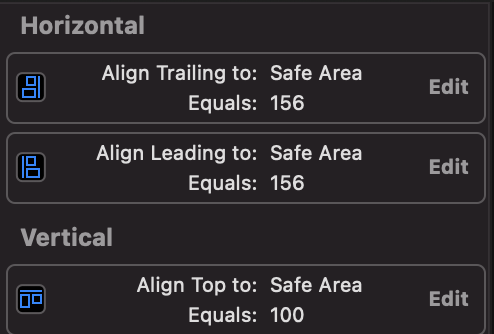
위의 3가지를 클릭하면 수평과 수직의 설정을 알 수 있다.

이렇게 버튼이 선택된 상태에서 control버튼을 누르고 있고, 마우스로 버튼클릭 후,
위에 보이는 View에 선을 가져다 놓는다.
스샷단축키랑 겹쳐서 캡쳐하기가 힘들어서 위의 사진처럼 올렸다.

MyPics (label)에서 control로 자신에게 갖다 놓으면 width, height를 설정가능
이렇게 수평, 수직거리를 맞추고, component의 크기도 설정가능하다.
Icon 넣어주는 방법
Assets.xcassets에 app icon 이 존재하고 희망하는 사진을 넣으면 된다.
실제 출시할때에는 appicon.co 웹사이트를 이용하면 편하다~
'Toy Project > iOS Application 쌩기초' 카테고리의 다른 글
| 5. Swift를 배우기전 알아야할 코딩지식 (0) | 2021.01.28 |
|---|---|
| 4. Outlet 연결 (0) | 2021.01.28 |
| 3. 앱동작 방식의 이해 (0) | 2021.01.28 |
| 2. ViewController을 통해 화면출력 (0) | 2021.01.28 |
| 1. ViewController: 스크린 하나를 관리함 (0) | 2021.01.28 |