Meta Tag MDN


https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
: 문서 레벨 메타데이터 요소 - HTML: Hypertext Markup Language | MDN
HTML요소는 , ,
지금 당장 이해하기 어려운 내용은 넘기고 핵심만 삶펴 보자.
Base, link, script, style, title와 같은 요소로 나타낼 수 없는 것은 메타데이터로 나타낸다.
빈 태그 이다. 시작 태그는 존재하고, 종료 태그는 없어야 한다.
컨텐츠 카테고리의 경우 HTML, CSS를 학습한 후 찾아보길 바란다.
속성: 이 요소는 전역 속성을 포함한다.
전역 속성이란 어떤 태그이든 갖고있는 속성이다.
- charset: 문자 인코딩 방식이며, UTF-8을 추천한다.
- content: http-equiv 또는 name 속성의 값으로 사용한다.
- http-equiv: 서버나 사용자의 환경의 작동방식을 변경해주는 지시사항을 명시하는 것이다. 대표적인 예시는 인터넷 익스플로러 브라우저에서 우리가 사용하는 웹사이트가 어떤 해당하는 익스플로러 버전에서 최적화되서 나올 수 있는지에 대한 렌더링 방식을 명시하는 것이다. 인터넷 익스플로러를 사용하지 않으면 명시하지 않아도 되지만 많이 해주는 편이다. http라는 통신 프로토콜의 header 부분에 정보를 담아 전달한다.
- name: 정보를 지칭할때 종류가 어떤 것인지를 작성한다. 문서 레벨의 메타 데이터의 이름을 정의한다.
name Attribute의 Value에 해당하는 값을 아래에 제시했다.

이제는 사용하지 않는 속성

다음에 휴지통 그림이 있는 경우 HTML5로 넘어오면서 삭제된 내용이다.
다음과 같이 MDN의 내용에서 사용되는 듯 보여도, 상세 설명에서 이렇게 휴지통으로 표현되는 경우가 존재한다.
--> 꼼꼼히 보고 판단하길 권장한다.
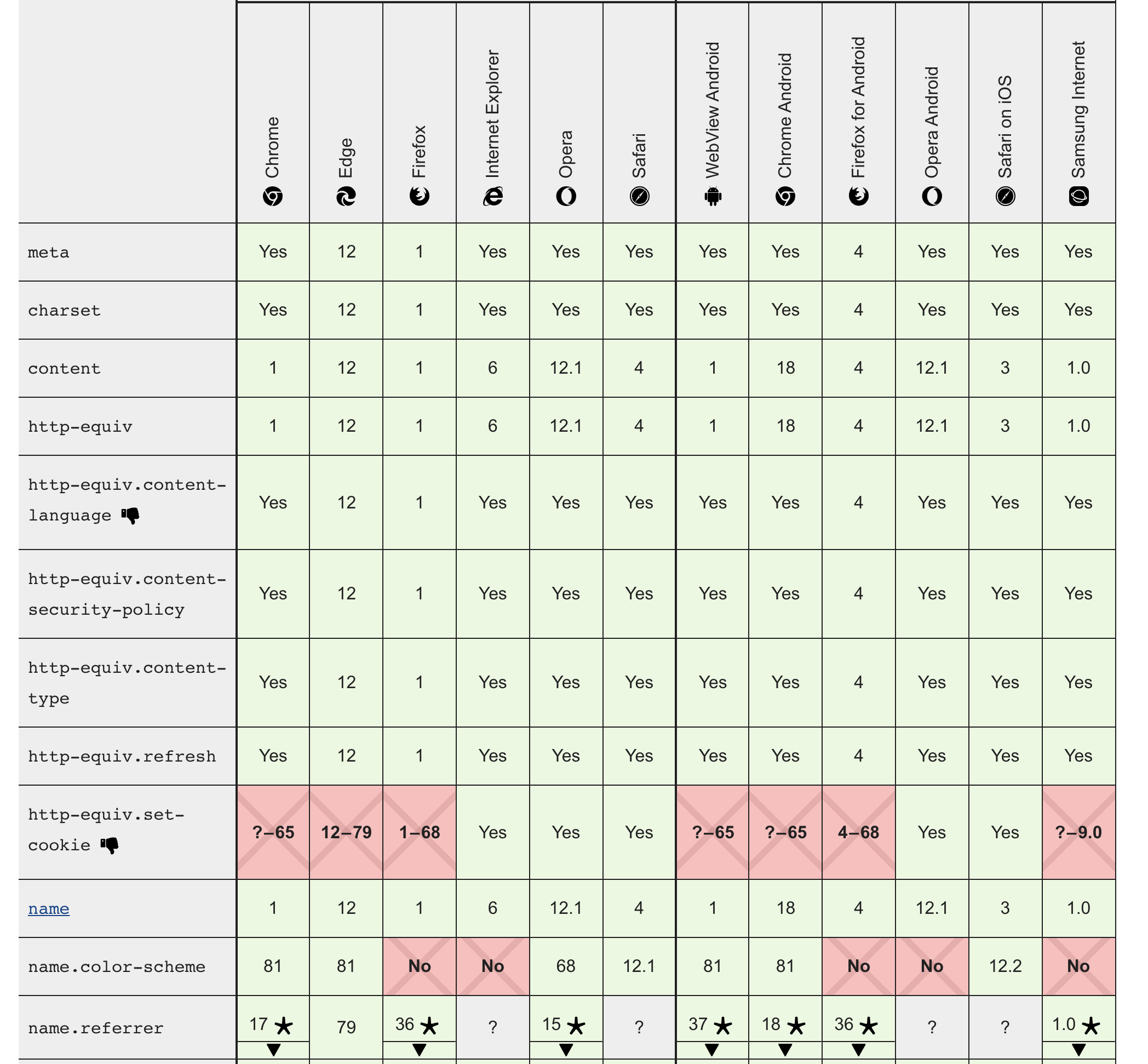
각 브라우저에서 사용 가능한 head 내부의 elements 가 표시되어 있다.
tag도 각 브라우저에서 사용 가능한 경우가 있고, 그렇지 않은 경우가 존재한다.

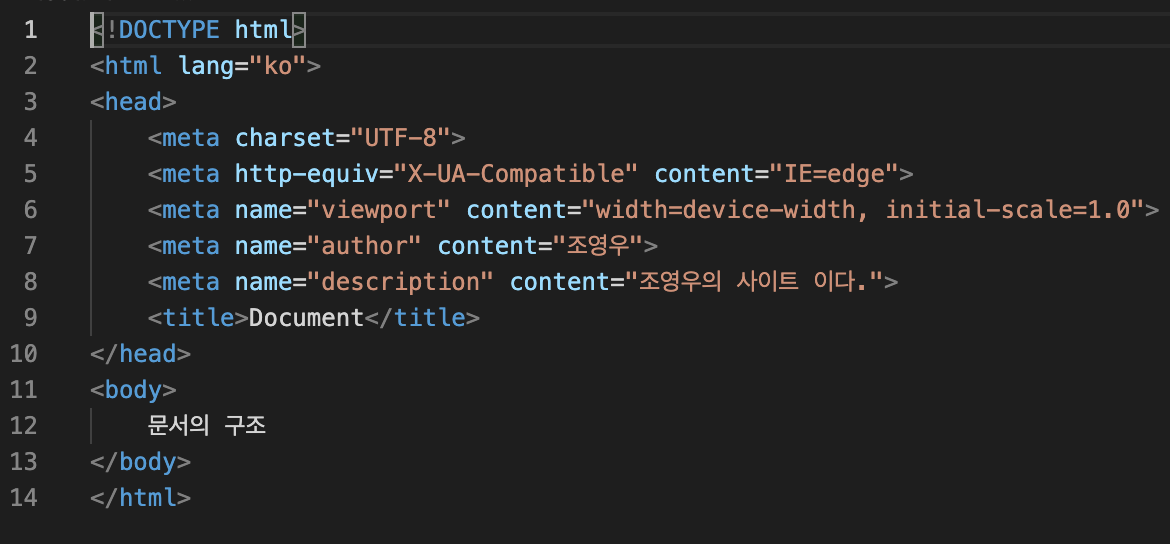
우리가 지금까지 작성해온 코드를 리뷰해보자

우선 해당 html 파일이 브라우저에서 해석이 될때 html5로 해석되도록 명시했다.
해당 html의 언어는 한국어이다.
문자 인코딩 방식은 UTF-8로 지정해서 한국어가 잘 나오도록 지정했다.
해당 페이지가 인터넷 익스플로러에 의해 렌더링 될때 가장 최적화 되어 있는 것은 edge이다.
이 정보는 통신 프로토콜인 http의 header 부분에 포함되어 전송된다.
Viewport 가 존재하는데, 이는 반응형 웹사이트를 제공하기 위해서 필요한 코드이다. 화면에 정보를 렌더링 하기위한 영역을 설정할때 사용하는 정보의 종류이다. 현재 비어있는 이 페이지를 열었을 때 흰색 영역으로 존재하는 모든 부분이 viewport라고 한다. 그래서 화면에 렌더링 되는 특정한 영역을 어떤 방식으로 선언할 것인지를 명시하는 부분이다. 기본적으로 viewport의 가로 사이즈를 디바이스 가로 사이즈에 맞추는 것이고, 확대 축소를 기본적으로 1로 출발하겠다는 것을 나타낸다.
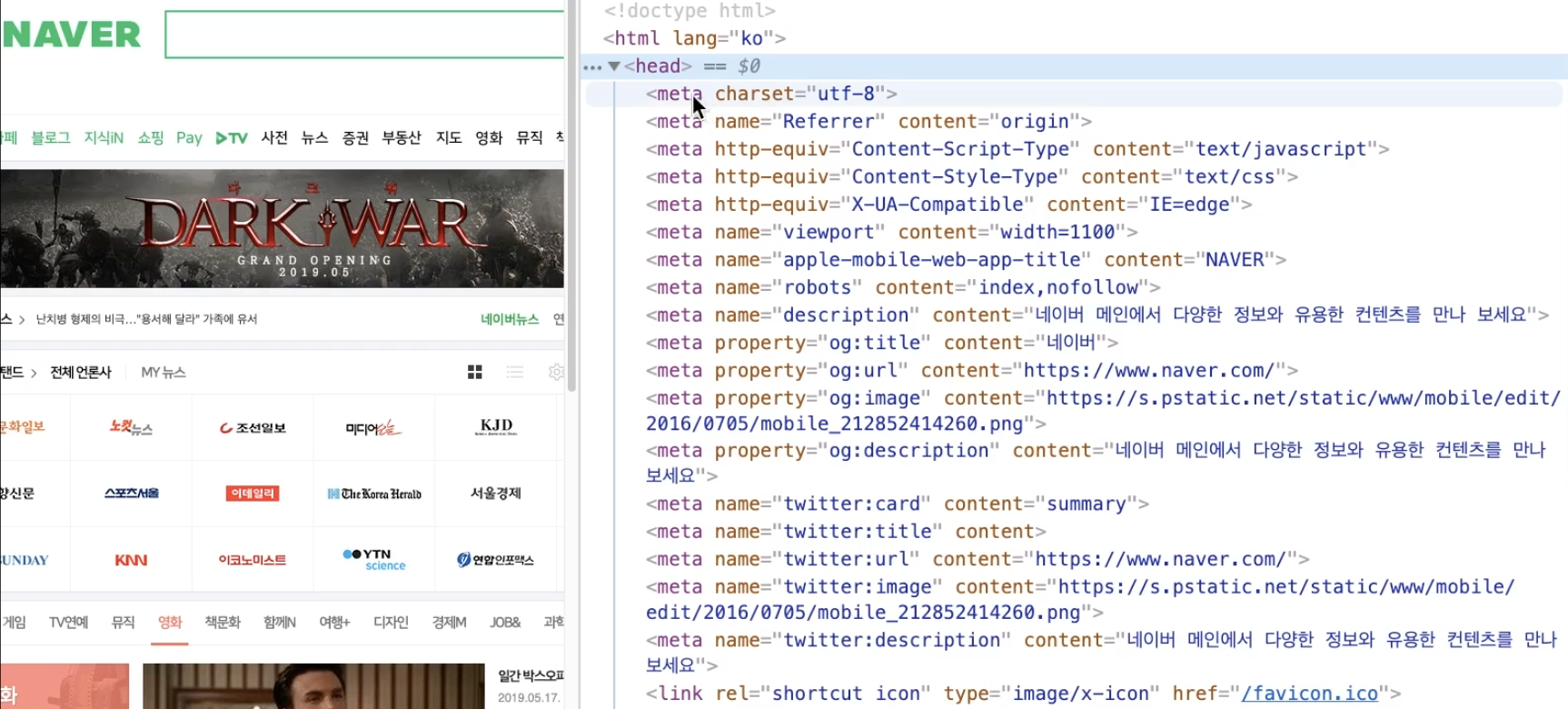
Meta Tag 예시 (참고)
네이버의 메인 페이지의 meta tag 들이다.

'Web Frontend > HTML' 카테고리의 다른 글
| 7. HTML Style Tag (in head) (0) | 2021.06.26 |
|---|---|
| 6. HTML Link Tag (in head) (0) | 2021.06.25 |
| 4. HTML Head Tag (0) | 2021.06.23 |
| 3. HTML block & inline element 예제 (0) | 2021.06.22 |
| 2. HTML Inline element (0) | 2021.06.22 |