인라인 요소
- span, img 등
특성
1. 필요한 만큼의 너비를 사용한다.
2. 크기를 지정할 수 있다.
3. (width: 0; , height: 0; 로 시작)
4. 수평으로 쌓임
5. Margin, padding 위, 아래는 사용을 할 수 없다.
6. Text를 다루는 용도로 사용
1. 필요한 만큼의 너비를 사용한다.
Div tag를 HTML과 CSS에서 span tag로 변경해보자
그럼 화면에 아무것도 나오지 않음을 확인할 수 있다.
그럼 span tag에 “안녕”이라는 content를 넣어서 확인해보자


이렇게 inline element 는 필요한 부분만 공간을 차지한다.
인라인 요소안에 내용을 추가하면 추가한 너비만큼 늘어난다.
2. 크기를 지정할 수 없다.
Inline 요소를 width, height를 아무리 수정하더라도 바뀌는 것이 없다.!!!!!!!
3. (width: 0; , height: 0; 로 시작)
inline tag에 contents가 포함되어 있지 않으면 사이즈가 0이어서 화면에 출력되지 않는다.
4. 수평으로 쌓임




붙혀서 작성한 span들은 빈칸이 들어가지 않는다.
5. Margin, padding의 top, bottom은 사용을 할 수 없다.


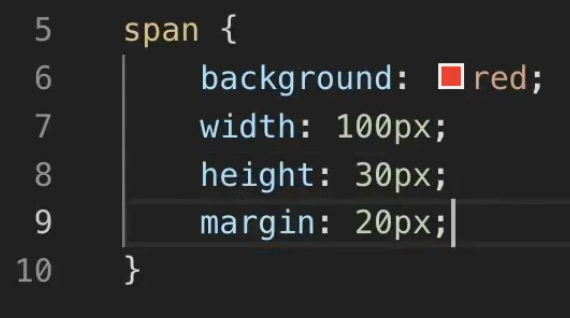
우선 inline element는 width, height가 안 먹히는 걸 확인할 수 있다.


margin을 모든 방향에 대해 지정했지만, 왼쪽과 오른쪽만 먹힌다.


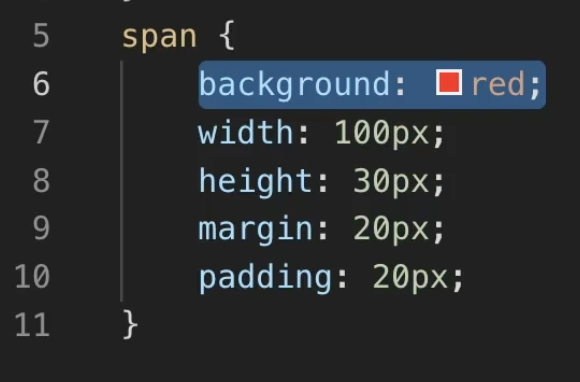
Padding 의 경우 bottom에는 먹힌것 처럼 보인다?????
그런데 padding는 아래 방향으로 안 먹힌다고 했는데 이상하네?

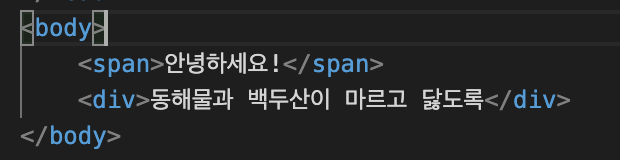
html에서 span tag밑에 새로운 tag를 삽입하자. 어떤 태그든 결과는 같다.


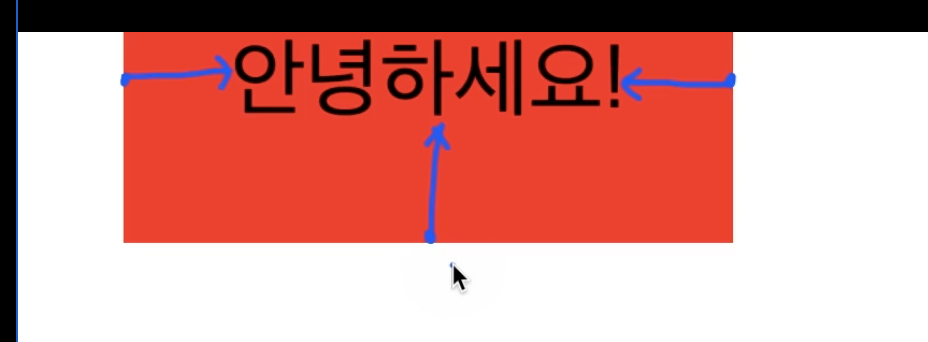
“동해물과~” 부분이 “안녕하세요!” 가 가지는 padding에 겹쳐진 것을 확인할 수 있다.
이 부분은 잘못된 부분이다.

margin과 padding를 여백을 설정하는 부분이고, 여백은 elements 간의 거리를 만드는데 사용한다.
padding의 경우 시각적으로 확인은 가능하다.
하지만 실질적인 거리를 만들지 못하기 때문에 inline요소에서는 padding을 사용할 수 없다. 사용하지마라!!!
Inline 요소에서는 margin과 padding를 위아래 요소에 대해서 사용할 수 없다.
'Web Frontend > HTML' 카테고리의 다른 글
| 6. HTML Link Tag (in head) (0) | 2021.06.25 |
|---|---|
| 5. HTML Meta Tag (in head) (0) | 2021.06.24 |
| 4. HTML Head Tag (0) | 2021.06.23 |
| 3. HTML block & inline element 예제 (0) | 2021.06.22 |
| 1. HTML Block element (0) | 2021.06.22 |