블록 요소
- div, h1, p
특성
1. 사용가능한 최대 가로 너비를 사용한다.
2. 크기를 지정할 수 있다.
3. (width: 100%; , height: 0; 로 시작)
4. 수직으로 쌓임
5. Margin, padding 위, 아래, 좌, 우 사용 가능하다.
6. 레이아웃을 잡는 용도로 사용
1. 사용가능한 최대 가로 너비를 사용한다.

우리가 이전 HTML 기본에서 배운 내용이다.
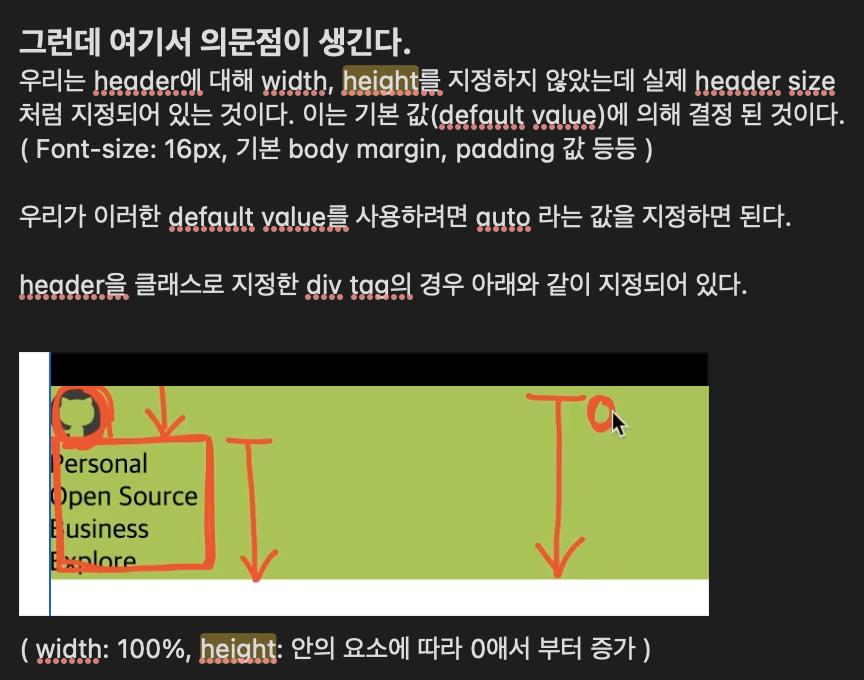
default value는 width는 100%이고, height는 0에서 부터 안의 요소에 따라 증가한다고 했다.

HTML에서 content가 비어있는 div를 생성할 경우 결과물이 아무것도 나오지 않는다.
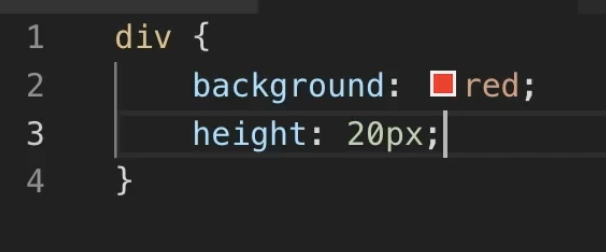
그래서 height를 지정하고 살펴보자!


height를 설정해줘서 빨간 네모를 확인할 수 있다.
여기서 브라우져가 기본적으로 body tag에 지정하는 여백이 존재한다.
body의 margin과 padding 가 default value가 설정되어 있어서 살짝 빈 공간을 확인할 수 있다.
초기화를 이용해서 이를 없애보자. 확인하면 빈공간이 없어짐을 확인할 수 있다.

2. 크기를 지정할 수 있다.
Width, Height를 수정하면 수정이 가능하다

3. (width: 100%; , height: 0; 로 시작)
정확히는 (width: auto; height: auto;) 로 default value가 지정되어 있다.
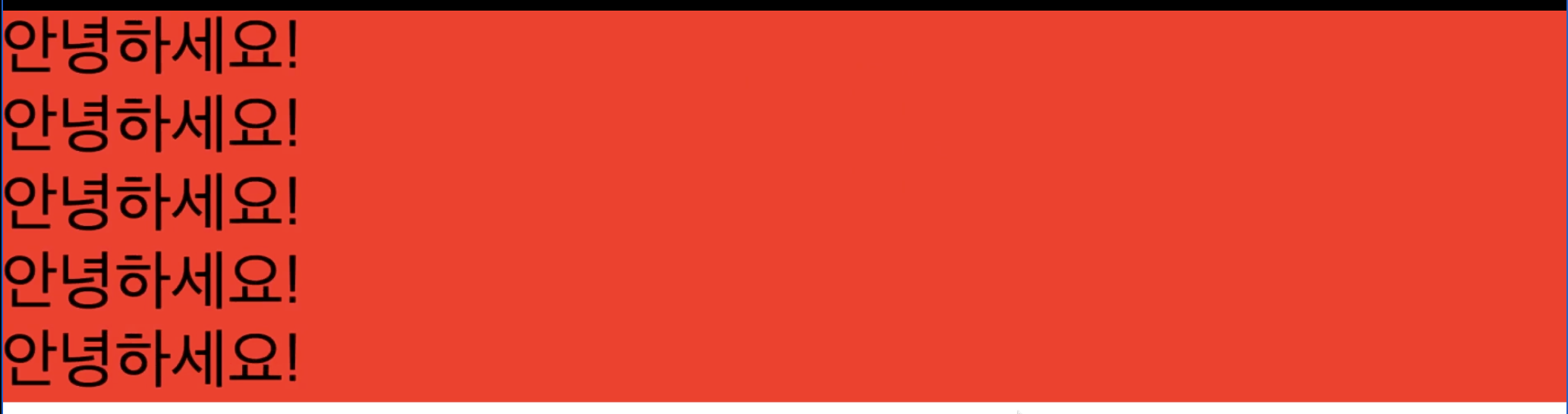
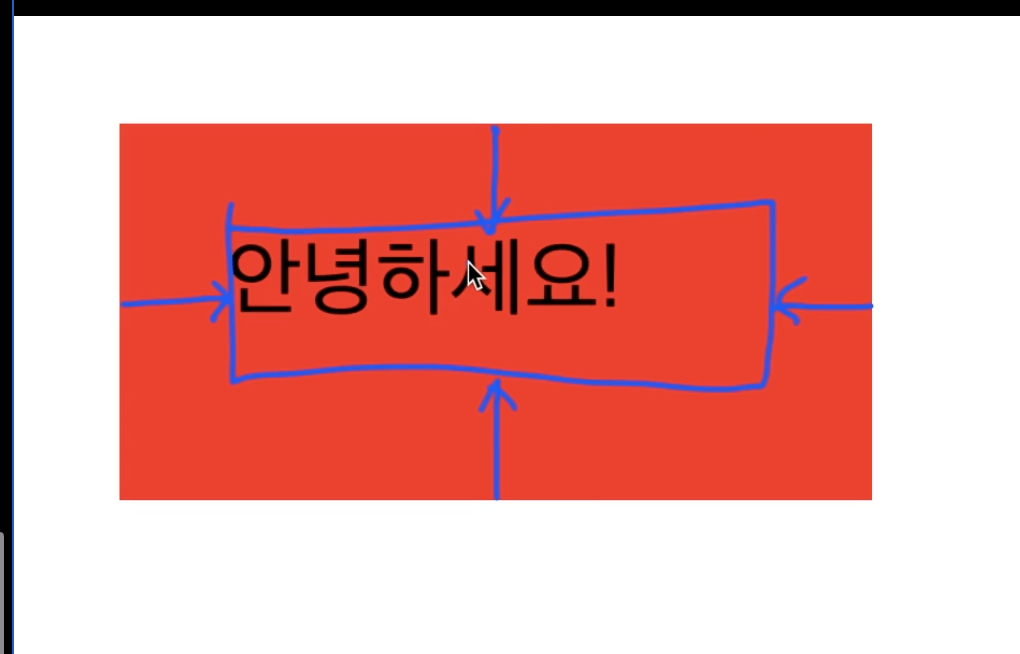
height가 0에서 출발하는 것이다. 안의 요소가 채워지면 그만큼 height가 늘어나는 것이다.
Div tag에 contents를 넣으면 그만큼 height가 늘어남을 확인할 수 있다.
4. 수직으로 쌓임


5. Margin, padding 위, 아래, 좌, 우 사용 가능하다.


'Web Frontend > HTML' 카테고리의 다른 글
| 6. HTML Link Tag (in head) (0) | 2021.06.25 |
|---|---|
| 5. HTML Meta Tag (in head) (0) | 2021.06.24 |
| 4. HTML Head Tag (0) | 2021.06.23 |
| 3. HTML block & inline element 예제 (0) | 2021.06.22 |
| 2. HTML Inline element (0) | 2021.06.22 |