Block & Inline 왜, 어떻게 구분이 되며, 어떻게 바꿔쓸 수 있는지 확인해보자
—> display
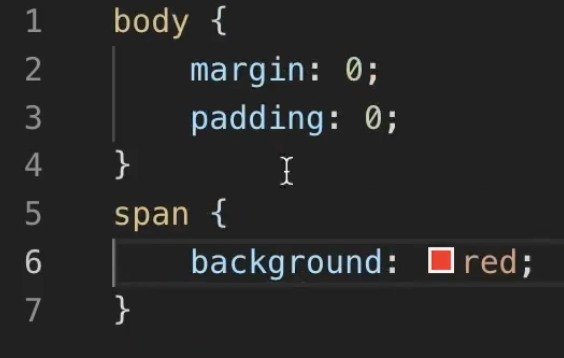
Body default value를 초기화 하고 span tag를 다음과 같이 지정했다.


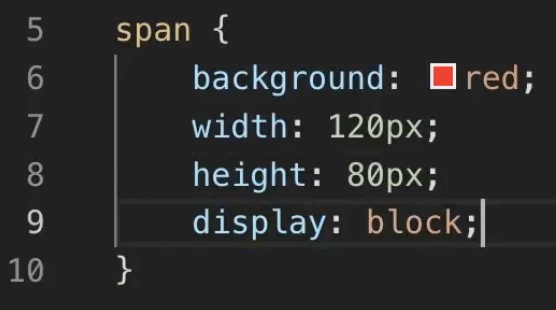
그런데 다음과 같이 사용하면 inline element인 span tag가 block element 처럼 사용할 수 있다.

Inline tag는 width, height로 수정되지 않는다.
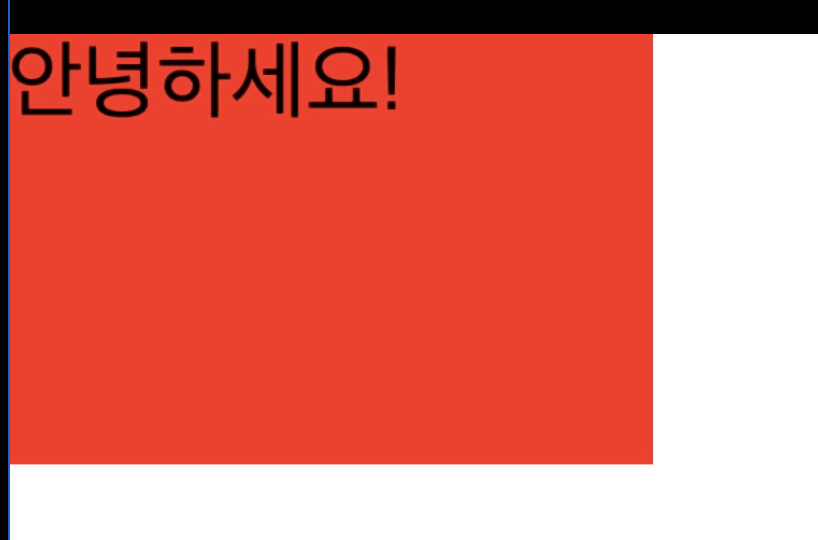
하지만 display를 block로 지정해서 block element로 만들었다. 그럼 다음과 같은 결과가 나온다.

물론 그 반대인 경우도 가능하다.

각 tag들은 default value로 각각에 맞는 block, inline 으로 지정되어 있다.
Inline element의 display를 block로 지정하면 block element로 사용할 수 있다.
모든 태그들이 inline, block tag로 시기 적절하게 변경해서 사용할 수 있어서 매우 강력한 무기가 된다.
하나의 예로 CSS 예제인 Github Clone Page에서 왼쪽 상단 부분의 로고가 img tag로 선언되어 있다.
정상적인 공간 차지를 하지 못해서 display를 Block로 지정했고 공간확보가 완성되었다.
https://yeongwoo-cho.tistory.com/204
8. CSS 예제 (HTML 예제에 이어서~)
완성본: https://heropcode.github.io/GitHub-Responsive/ GitHub: Where the world builds software GitHub is where over 65 million developers shape the future of software, together. Contribute to the op..
yeongwoo-cho.tistory.com
'Web Frontend > HTML' 카테고리의 다른 글
| 6. HTML Link Tag (in head) (0) | 2021.06.25 |
|---|---|
| 5. HTML Meta Tag (in head) (0) | 2021.06.24 |
| 4. HTML Head Tag (0) | 2021.06.23 |
| 2. HTML Inline element (0) | 2021.06.22 |
| 1. HTML Block element (0) | 2021.06.22 |